 轻松掌握网页制作 轻松掌握网页制作
 深入学习和使用 深入学习和使用
 高级使用和理解 高级使用和理解
 站点管理 站点管理
 发布网页 发布网页
 样式表编辑 样式表编辑
 Timelines Timelines
 Behaviors Behaviors
 Template Template
 Library Library
 HTML源代码编辑器 HTML源代码编辑器
 强大的查找替换功能 强大的查找替换功能
 历史面板的应用 历史面板的应用
 附录 附录
 常见问题汇总 常见问题汇总
 快捷键分级介绍 快捷键分级介绍
 一句话技巧集萃 一句话技巧集萃
 功能快速索引 功能快速索引


谈谈您的看法
|

| |
|
|
|
|
HTML源代码编辑器
前面我们提到过HTML源代码编辑器,在网页制作过程中,我们可能通过它直接与代码打交道,比如拷贝一段JavaScript、Java
Applet代码到网页中,或是修改、查看代码,甚至徒手编写网页代码。
(1)编辑源代码
在Dreamweaver中,单击快速启动面板上的“HTML Source”图标打开HTML源代码编辑窗口,当然用F10快捷键可能更方便。在HTML
Source窗口中你可以对网页代码进行编辑。
启动HTML源代码编辑器后,可以看到当前编辑文档的源代码。中HTML源代码编辑窗口中可以直接编辑文本,和其他文本编辑器使用方法差不多。
我们可以在源代码编辑窗口中添加、删除内容,也可以进行复制、粘贴等操作。
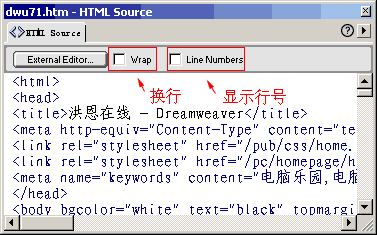
如果一行代码过长,可以通过拖动水平滚动条来显示后面的代码。代码也可以自动换行。选中窗口上部的 “Warp”复选框,文本就会自动换行,拖动垂直滚动条可以查看下面的代码。
选中“Line Numbers”复选框,会在源代码编辑窗口中显示出每条HTML语句的行号,便于定位。注意:一条语句显示为一行,如果设置了自动换行,则显示的行号并不是真实的行数。比如,我们设置自动换行后,其中的第4条和第7条HTML语句有换行效果,只显示一个行号。

图1 源代码编辑窗口
你可能会问,为什么窗口中的代码有黑的,有蓝的,还有紫的呢?这是因为HTML源代码编辑器采用不同的颜色方案来标记源代码中不同的语法部分。比如,蓝色字体表示默认的HTML语言代码,黑色字表示我们输入的文档文字,黄色高亮文字表示错误代码。
下一节

谈谈您的看法
|
| |
| |