 轻松掌握网页制作 轻松掌握网页制作
 深入学习和使用 深入学习和使用
 高级使用和理解 高级使用和理解
 站点管理 站点管理
 发布网页 发布网页
 样式表编辑 样式表编辑
 Timelines Timelines
 Behaviors Behaviors
 Template Template
 Library Library
 HTML源代码编辑器 HTML源代码编辑器
 强大的查找替换功能 强大的查找替换功能
 历史面板的应用 历史面板的应用
 附录 附录
 常见问题汇总 常见问题汇总
 快捷键分级介绍 快捷键分级介绍
 一句话技巧集萃 一句话技巧集萃
 功能快速索引 功能快速索引


谈谈您的看法
|

| |
|
|
|
|
Template
你想很快制作出风格一样的网页吗?那你就和我一起学一下模板文件的创建和使用吧!通过模板来创建和更新网页,不但使所有网页有统一的标准样式,提高的工作效率,而且维护网站也会轻松得多。
(1)如何创建模板
我们可以从空白文档开始创建模板,将要作为模板的内容都做好,比如文档的背景、页边距、页面基本布局等。
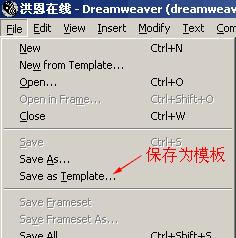
接下来我们将这个文件保存为模板文件。选择“File”菜单下的“Save as Template”命令,在出现的对话框中,选择一个站点(当前站点为myweb),在“Save
As”框中输入模板名“page”,单击“Save”按钮,模板保存完毕。

图1 保存为模板
保存模板时,Dreamweaver会在站点的根文件夹下建立一个名为Templates的子文件夹,将模板保存在此文件夹中,名为page.dwt。
下一节

谈谈您的看法
|
| |
| |