|
发布网页
当我们的网页制作、测试后,应该如何将其送到远端的服务器或网站上呢?Dreamwaver本身就有FTP的上传、下载功能,可以很方便地进行网站管理。
(1)设置服务器信息
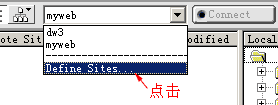
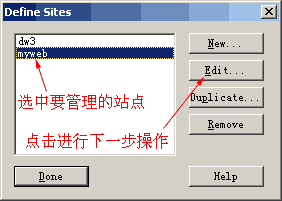
下面我们一起来完成网页的发布。按F5进入站点管理窗口,在工具栏上的站点选择下拉列表框中选择“Define Site”命令(图1),在站点列表中选择我们做的“myweb”网站,然后点“Edit”按钮(图2)。在左侧列表中选择“Web
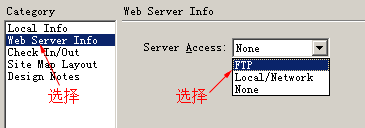
Server Info”项,右侧列出了有关网络服务器的一些信息。在“Server Access”的下拉列表框中选择FTP模式(图3),在“FTP
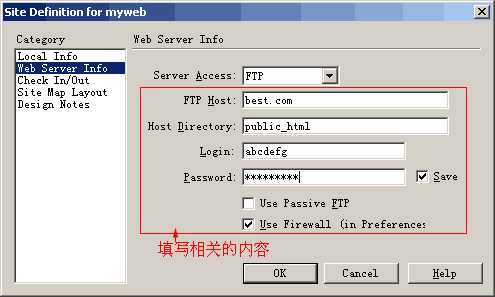
Host”框中输入上传站点文件的FTP主机名,这里输入“best.com”。接下来在“Host Directory”框中输入远程站点的主机目录名,“public_html”。接下来输入注册名及口令,申请网站时相关部门会给你登录的名字和口令。输入的口令会自动保存,如果不选中“Save”复选框,则每次与远程服务相连的时候都会提示输入口令。为了安全,我们一般选中“Use
Firewall”复选框,表示使用防火墙(图4)。

图1 下拉列表框中选择“Define Site”命令

图2 点击"Edit..."

图3 选择后进行下一步

图4 填写服务器的相关内容
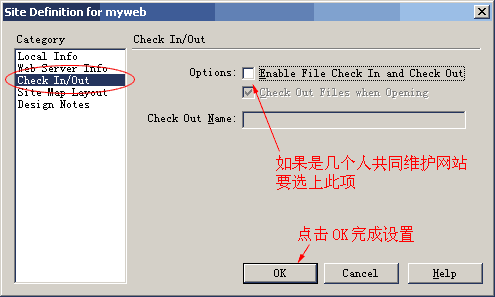
在Category列表框中选择“Check In/Out”项,如果是几个人共同维护网站,都可以上传文件时,可选定“Enable
File Check In and Check Out”选项(图5)。如果是一个人负责管理远程站点,那就可以使用
Get 和 Put 命令来传输文件,没必要使用Check In/Out。我们选不做选择。

图5 完成设置
单击“OK”,设置完毕。
下一节

谈谈您的看法
|