 轻松掌握网页制作 轻松掌握网页制作
 深入学习和使用 深入学习和使用
 高级使用和理解 高级使用和理解
 站点管理 站点管理
 发布网页 发布网页
 样式表编辑 样式表编辑
 Timelines Timelines
 Behaviors Behaviors
 Template Template
 Library Library
 HTML源代码编辑器 HTML源代码编辑器
 强大的查找替换功能 强大的查找替换功能
 历史面板的应用 历史面板的应用
 附录 附录
 常见问题汇总 常见问题汇总
 快捷键分级介绍 快捷键分级介绍
 一句话技巧集萃 一句话技巧集萃
 功能快速索引 功能快速索引


谈谈您的看法
|

| |
|
|
|
|
Behaviors
前面我们已经讲了一些Behaviors的用法,比如层的显示和隐藏,图片的翻转,相信你对它已经有了初步的了解。在这一节里,我们通过一个例子,详细讲述Behaviors的其他用法,加深你的理解。
可以说Behaviors是一种事件(events)和动作(actions)的化合物,动作是用JavaScripts事先编好的功能,比如打开浏览器窗口、播放声音或停止播放Shockwave电影等,事件是引发动作的方式,比如移动鼠标,单击鼠标等。
(1)给状态栏添加文字
你可能经常看到网页的状态栏中有页面提示性文字,看起来效果还不错,想做这个效果吗?那就开始吧!
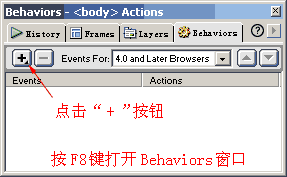
按F8键开启behaviors面板(图1),单击“+”号,选“set
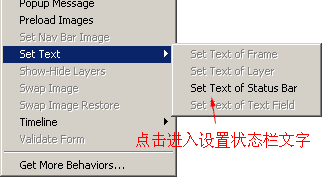
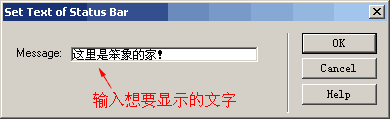
text->set text of status bar”命令(图2),然后在打开的文本框里输入需要的文字(图3),比如“这里是笨象的家!”。确定后,系统增加了一个onLoad事件,表示加载页面时状态栏显示这行字。

图1 打开Behaviors窗口

图2 选择如图所示的菜单项

图3 在对话框中输入想要显示的文字
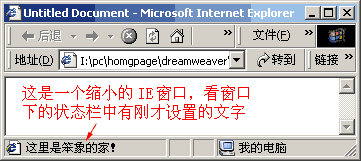
浏览此页面,可以看到效果。

图4 在IE中的效果
注意:文本框中的文字信息一定要简短,否则浏览器会自动截去超过文字框范围的内容。
下一节

谈谈您的看法
|
| |
| |