 轻松掌握网页制作 轻松掌握网页制作
 深入学习和使用 深入学习和使用
 高级使用和理解 高级使用和理解
 站点管理 站点管理
 发布网页 发布网页
 样式表编辑 样式表编辑
 Timelines Timelines
 Behaviors Behaviors
 Template Template
 Library Library
 HTML源代码编辑器 HTML源代码编辑器
 强大的查找替换功能 强大的查找替换功能
 历史面板的应用 历史面板的应用
 附录 附录
 常见问题汇总 常见问题汇总
 快捷键分级介绍 快捷键分级介绍
 一句话技巧集萃 一句话技巧集萃
 功能快速索引 功能快速索引


谈谈您的看法
|

| |
|
|
|
|
Timelines
(3)动画过程中设置图层可见性
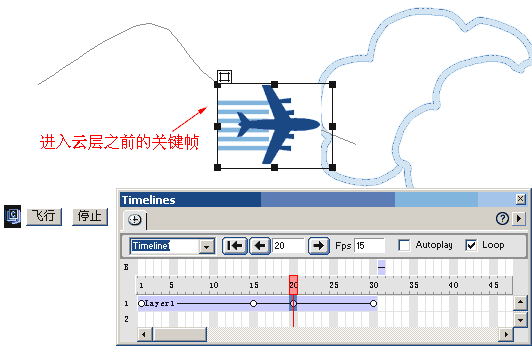
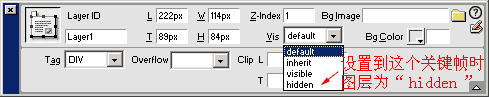
我们发现飞机飞到后面就直接从头开始飞,这不太好,能不能让这架飞机飞出屏幕,然后再重头开始飞呢?当然可以。我们可以选中层,在倒数第二个关键帧处单击,设置图层其可见性为“hidden”,同样,把光标定位在最后一个关键帧处,图层也设为不可见。

图1 选中进入云中的那一帧为关键帧

图2 设置这一帧的属性为“hidden”
这时再预览网页,发现飞机飞消失后又一架飞机起飞了。如果想更好看些,可以在倒数第二帧处加上一块云的图片,并将云所在图层Z值设为2,使飞机看起来就像飞到云的下面后不见了一样。调整云的位置,使其刚好盖住飞机,看起来就是这样的效果。
上一节 下一节

谈谈您的看法
|
| |
| |