 轻松掌握网页制作 轻松掌握网页制作
 深入学习和使用 深入学习和使用
 高级使用和理解 高级使用和理解
 站点管理 站点管理
 发布网页 发布网页
 样式表编辑 样式表编辑
 Timelines Timelines
 Behaviors Behaviors
 Template Template
 Library Library
 HTML源代码编辑器 HTML源代码编辑器
 强大的查找替换功能 强大的查找替换功能
 历史面板的应用 历史面板的应用
 附录 附录
 常见问题汇总 常见问题汇总
 快捷键分级介绍 快捷键分级介绍
 一句话技巧集萃 一句话技巧集萃
 功能快速索引 功能快速索引


谈谈您的看法
|

| |
|
|
|
|
站点管理
(2)上传网页
设置完成后,点一下工具栏上的“Connect”按钮,连上远端的网站。
当Dreamweaver成功连入服务器后,“Connect”按钮会自动变为“Disconnect”,并且在一旁亮起一个小绿灯。左侧窗格中显示为“Remote
Site”,列出了远端网站的接收目录,右侧窗格显示为“Local Folder”,是本地目录。
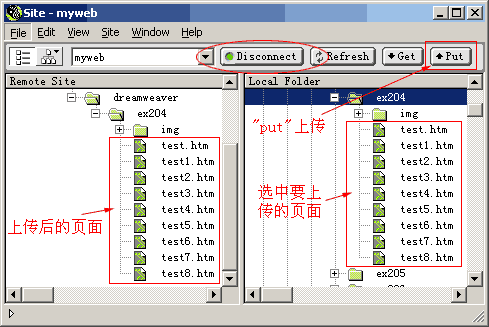
在本地目录中选择要上传的文件,因为是第一次上传,可按下Ctrl+A键将文件全部选中,再点一下工具栏上的“Put”按钮,开始上传网页。上传后的文件会在左侧窗格中显示出来。当此HTML文件上传成功后,状态条中将显示Put
Depanding File,说明Dreamweaver正在上传这个HTML文件所调用的其他本地文件。

图1 上传页面
如果您是专线上网,那就会体会到使用Dreamwaver上传网页的好处。当特定的网页有所改动后,切换到Site窗口,马上就可以进行主页的更新。
注意:如果想停止当前任务,可以按下Esc键,或是单击右下角的红色X状标志。
上一节 下一节

谈谈您的看法
|
| |
| |