 轻松掌握网页制作 轻松掌握网页制作
 深入学习和使用 深入学习和使用
 高级使用和理解 高级使用和理解
 站点管理 站点管理
 发布网页 发布网页
 样式表编辑 样式表编辑
 Timelines Timelines
 Behaviors Behaviors
 Template Template
 Library Library
 HTML源代码编辑器 HTML源代码编辑器
 强大的查找替换功能 强大的查找替换功能
 历史面板的应用 历史面板的应用
 附录 附录
 常见问题汇总 常见问题汇总
 快捷键分级介绍 快捷键分级介绍
 一句话技巧集萃 一句话技巧集萃
 功能快速索引 功能快速索引


谈谈您的看法
|

| |
|
|
|
|
站点管理
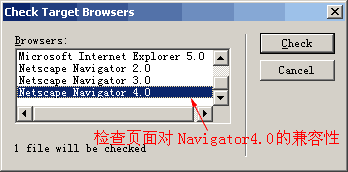
(4)检查浏览器支持程度
由于我们制作的网页上传后,并不能知道上网者使用那种浏览器,而我们应用在网页制作中的有些技巧,并不是所有的浏览器都能支持的,也就是说别人也许看不到网页应有的效果,甚至是一团糟,所以我们必须保证自己的网页被主流的浏览器所支持。Dreamwaver提供了这样一个功能,即检查目标浏览器,我们在Site中选中要测试的文件,然后在“File”菜单中选择“Check
Target browser”命令,这时会弹出一个对话框。

图1 检查浏览器兼容性的窗口
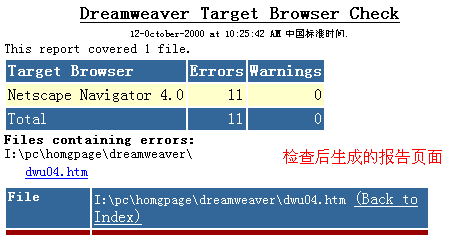
我们一般选择“IE 4.0”和“Netscape4.0”检查即可,如果检查结果发现有浏览器不支持的地方,我们在测试结果窗口中能够看到是哪个语句有问题,我们只须做相应的修改即可。

图2 检查后生成的报告页面
上一节

谈谈您的看法
|
| |
| |