|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
相关内容
|
||||||||
|
第一章 FLASH基础 第十一节 绘图工具的使用(七) 文字处理在Flash中经常会用到,我们可以给动画加入文字,设定字体大小、
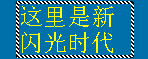
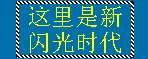
字样、类型、间距、颜色和排列等,也可以象处理对象那样处理字体变形,包括旋转、缩放、倾斜、翻转等, 还可以对字符进行编辑,例如可以打散字体做变形动画。另外,用Flash还可以实现用户信息的交互性,也就是说它可以接受用户端的文字符号。
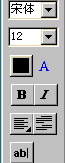
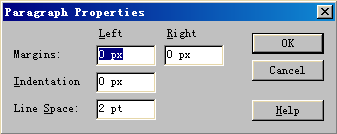
点击按钮进入文字编辑状态,左图所示为其参数修改器,可以选择的项目包括字体,字号,颜色,加粗,倾斜,对齐方式,段落属性以及固定行宽。关于字体字号等的设置就没有必要多说了,我们重点来看一看下面的这三个按钮。用
进入文字编辑状态后,用鼠标在要输入文字的地方点一下,会出现形状 |
第一节 FLASH简介 | ||||||||
| 第二节 FLASH工作环境 | |||||||||
| 第三节 时间轴窗口 | |||||||||
| 第四节 图层 | |||||||||
| 第五节 绘图工具的使用(一) | |||||||||
| 第六节 绘图工具的使用(二) | |||||||||
| 第七节 绘图工具的使用(三) | |||||||||
| 第八节 绘图工具的使用(四) | |||||||||
| 第九节 绘图工具的使用(五) | |||||||||
| 第十节 绘图工具的使用(六) | |||||||||
| 第十一节 绘图工具的使用(七) | |||||||||
| 第十二节 关于对象的处理 | |||||||||
| 第十三节 图符与实例(一) | |||||||||
| 第十四节 图符与实例(二) | |||||||||
| 第十五节 声音 | |||||||||
|
教程站
|
收集整理
|
服务大家
|
|||||||