|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
Dreamweaver
|
相关内容
|
|
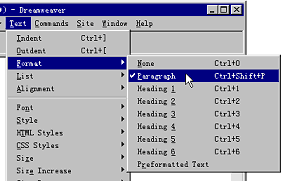
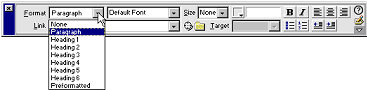
Dreamweaver3完全教程(27) 使用HTML标记格式化文本 设置段落格式 定义段落 <p>和</p>标记主要用于定义一个段落,在段落的内容可以是文本,也可以是图像等其他类型的对象。浏览器在处理<p>标记时,通常将它所包容的段落同上一段落之间用一个空行隔开。 <p>和</p>标记之间不能包括其他的标记,但是可以带有许多属性,如align(对齐)属性等。 有时候也可以手工将文档窗口中的文字定义为段落,方法如下: 将插入点放置在要定义为段落的文字中。 图 5-5 设置段落格式的菜单 如果希望取消对段落的指定,可以从菜单上选择“None”(无)。
设置标题 在HTML中,采用如下的标记来定义标题: <h1>和</h1> 定义标题1 <h2>和</h2> 定义标题2 <h3>和</h3> 定义标题3 <h4>和</h4> 定义标题4 <h5>和</h5> 定义标题5 <h6>和</h6> 定义标题6 每级标题的字符大小并没有一个实际上的固定的值,它是由浏览器所决定的,为标题定义的级别只决定了标题之间的相互大小。 在标题标记中,最主要的属性是align(对齐)属性,用于定义标题段落的对齐方式,例如,如果希望将“这是标题1”定义为1级标题,并居中显示,则可以使用如下的语句: <h1 align="center">这是标题1</h1> 注意:标题标记不仅能够定义标题级别,而且也起到定义文档段落的作用,也就是说,它同时还起到<p>和</p>标记的作用,所以,当将一行文字指定为标题后,就不用再在它两端添加<p>和</p>标记了,它自动成为一个段落。如果原先段落两端已经有<p>和</p>标记,标题标记会替换它们。 要在Dreamweaver中设置标题,您可以按照如下方法进行操作: 在文档中,将插入点放置到要设置标题的段落中,通常该段落是一行文字。如果希望将多个段落设置为标题,可以选中这多个段落。
也可以使用组合键“Ctrl+相应的标题级别数”来快速定义标题,例如,Ctrl+1将当前插入点位置的段落定义为标题1,Ctrl+2将当前插入点位置的段落定义为标题2,等等。
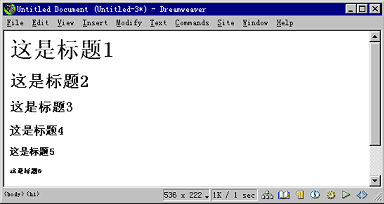
图 5-7显示了这6级标题的文字大小。 图 5-7 HTML中的6级标题定义预格式化文本
<p>微文工作室 周明涛</p> <p>微文工作室 周明涛</p> 在上面的例子中,无论第二条语句中添加多少空格,浏览器都会把它当作一个空格来处理。有时候在显示一些需要特殊格式的文本时(例如诗歌),这一点显得非常不便。 在HTML中,使用预格式标记<pre>和</pre>来解决这个问题,所谓预格式化,指的就是用户预先对<pre>和</pre>之间的文字进行格式化,浏览器在显示其中的内容时,会完全按照其真正的文本格式来显示,例如,原封不动地保留文档中的空白,例如空格、制表符等。这样,下面两条语句的显示效果就完全不一样了: <pre>微文工作室 周明涛</pre> <pre>微文工作室 周明涛</pre> 注意:预格式化文本不能被自动换行。因此,如非绝对必要,尽量不要使用预格式化文本特性。 要在Dreamweaver中指定预格式化文本,可以按照如下方法进行操作: 将插入点放置到要设置预格式化的段落中,如果要将多个段落设置为预格式化,可以选中这多个段落。
对齐段落 您可以按照如下方法进行操作: 将插入点放置到要设置对齐方式的文档中,如果要设置多个文档段落的对齐方式,可以选中这些段落。
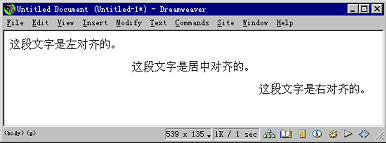
对段落的对齐操作,实际上设置的是<p>标记的align属性,align属性值可以有三种选择:“left”表示左对齐,“center”表示居中,而“right”则表示右对齐。例如,如下的语句分别为三个段落设置了“左对齐”、“居中”和“右对齐”方式: <p align="left">这段文字是左对齐的。</p> <p align="center">这段文字是居中对齐的。</p> <p align="right">这段文字是右对齐的。</p> 图 5-9显示了该代码的显示效果,当您改变文档窗口时,会发现段落同文档窗口的相对位置保持不便。
缩进段落 要实现段落的缩进,您可以按照如下步骤进行操作: 将插入点放置到要设置缩进的段落中,如果希望缩进多个段落,可以选中这些段落。
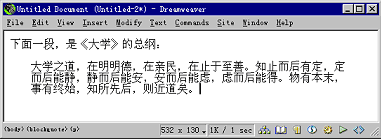
使用快捷键实现缩进更为简单,按下Ctrl+】组合键则进行一次左缩进,按下Ctrl+[组合键,则往相反方向(右方)恢复一段缩进位置。 段落的缩进设置,实际上是通过使用块引用标记<blockquote>和</blockquote>来实现的。 <blockquote>和</blockquote>标记主要用于在文档中标记一段引用文字,它所包容的文字相对于标记外的文字往左缩进两个字符的距离。在下面的代码中,使用<blockquote>和</blockquote>标记来实现对《大学》经文的引用: <p>下面一段,是《大学》的总纲:</p> <blockquote> <p>大学之道,在明明德,在亲民,在止于至善。知止而后有定,定而后能静,静而后能安,安而后能虑,虑而后能得。物有本末,事有终始,知所先后,则近道矣。</p> </blockquote>
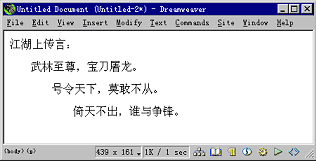
图 5-11 段落的缩进 <blockquote>和</blockquote>标记可以嵌套使用,每开始一个<blockquote>标记,都相对于上级文字往左缩进两个字符距离,而在每个</blockquote>之后,又相对于引用文字往右凸出两个字符的距离。例如,下面的代码就使用了嵌套的<blockquote>和</blockquote>标记。 <p>江湖上传言:</p> <blockquote> <p>武林至尊,宝刀屠龙。</p> <blockquote> <p>号令天下,莫敢不从。</p> <blockquote> <p>倚天不出,谁与争锋。</p> </blockquote> </blockquote> </blockquote> 这段代码,在文档窗口中会显示为如图 5-12所示的情形。
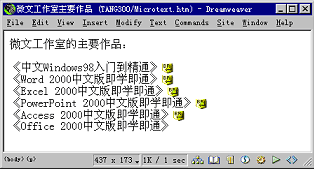
在书写带有嵌套标记的源代码时,最好也采用缩进的方式,这样便于阅读。Dreamweaver会自动以嵌套的方式保存带有嵌套标记的源代码。 <blockquote>标记带有一个cite属性,它指向一个URL,用于表明引用的出处,下面是一个例子: <p>马克思说:</p> <blockquote cite = "http://www.microtext.com.cn/classic"> <p>批判的武器不能代替武器的批判,物质的力量只能用物质来摧毁。</p> </blockquote> 控制断行 任意在段落中回车,还会打乱版面的排版,影响段落格式的设置。因为按下回车后,实际上产生了新的段落,原先对一个段落应用的格式,就不得不分别对两个段落进行设置。 如果希望对段落中的文字进行强制换行,可以使用断行标记<br>,它是一个非封闭类型的标记。 要在Dreamweaver中设置断行,可以按照如下方法进行操作: 将插入点放置到要段落中要断行的位置。 该操作实际上就是在文档段落中相应位置插入一个<br>标记。 <br>标记是一个不可见元素,默认状态下,您无法在文档窗口中看到它,如果希望看到文档中的<br>标记,可以打开“Edit”(编辑)菜单,选择“Preferences”(参数选择)命令,打开Dreamweaver 3的参数选择对话框,然后在左方目录列表中选择“Invisible Elements”(不可见元素)项,再在右边选中“Line Breaks”(断行)复选框。文档窗口中的断行标记会显示为如图 5-14所示的情形。
在图中,6本书的书名都属于一个段落。它和顶行文字分属于两个段落,您可以看到,采用断行标记后,行和行之间的间隔比段落和段落之间的间隔要小。 还有一点需要注意的是,在段落中插入断行后,这些多行文字仍然属于一个段落,换句话说,对于被断行的每行文本所设置的段落格式,都会应用到其他行中。例如,在上图中,如果将“《中文Windows 98入门到精通》”一行设置为居中,则所有的书名行都会居中。
|
Dreamweaver3完全教程(1) | |
| Dreamweaver3完全教程(2) | ||
| Dreamweaver3完全教程(3) | ||
| Dreamweaver3完全教程(4) | ||
| Dreamweaver3完全教程(5) | ||
| Dreamweaver3完全教程(6) | ||
| Dreamweaver3完全教程(7) | ||
| Dreamweaver3完全教程(8) | ||
| Dreamweaver3完全教程(9) | ||
| Dreamweaver3完全教程(10) | ||
| Dreamweaver3完全教程(11) | ||
| Dreamweaver3完全教程(12) | ||
| Dreamweaver3完全教程(13) | ||
| Dreamweaver3完全教程(14) | ||
| Dreamweaver3完全教程(15) | ||
| Dreamweaver3完全教程(16) | ||
| Dreamweaver3完全教程(17) | ||
| Dreamweaver3完全教程(18) | ||
| Dreamweaver3完全教程(19) | ||
| Dreamweaver3完全教程(20) | ||
| Dreamweaver3完全教程(21) | ||
| Dreamweaver3完全教程(22) | ||
| Dreamweaver3完全教程(23) | ||
| Dreamweaver3完全教程(24) | ||
| Dreamweaver3完全教程(25) | ||
| Dreamweaver3完全教程(26) | ||
| Dreamweaver3完全教程(27) | ||
| Dreamweaver3完全教程(28) | ||
| Dreamweaver3完全教程(29) | ||
| Dreamweaver3完全教程(30) | ||
|
教程站
|
收集整理
|
服务大家
|