|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
Dreamweaver
|
相关内容
|
|
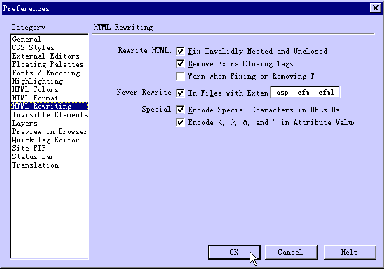
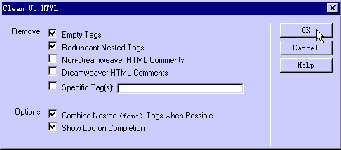
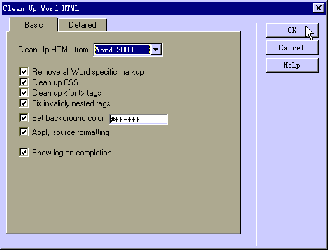
Dreamweaver3完全教程(15) 1.2 净化HTML代码 很多文档中存在大量的垃圾代码和错误代码,它们不仅增大了文档的大小,延长下载时间,在用浏览器浏览时也会变得很缓慢,甚至可能发生不可预料的错误,利用Dreamweaver的净化HTML特性,不仅可以从文档中删除这些烦琐无用的代码,还可以修复代码错误。 世界上不是只有Dreamweaver一种网页编辑器,很多人使用如FrontPage或Word 2000之类的工具创作网页,这些工具的特点是会生成大量无用的代码。利用Dreamweaver 3的净化HTML特性,可以最大程度上对这些代码进行优化,提高代码质量。 1.2.1 设置HTML重写参数 打开"Edit"(编辑)菜单,选择"Preferences"(参数选择)命令,打开Dreamweaver 3的参数选择对话框,从左方目录列表中选择"HTML Rewriting"(HTML重写),即可在对话框的右方区域设置相关参数,如图2-28所示。 HTML的重写参数设置决定了Dreamweaver打开文档时的动作,它并不影响在HTML源代码检视器中进行的操作。如果您关闭了这些重写选项,则打开文档后,Dreamweaver会把那些原本要重写的内容以标记为无效。 Fix Invalidly Nested and Unclosed Tags(修复无效的嵌套和未封闭标记) 如果选中该复选框,Dreamweaver会对文档中那些无效的嵌套、重叠的标记进行修复,如果一个应该封闭的标记尚未封闭,Dreamweaver会为之添补上封闭标记。 例如,Dreamweaver会将"<b><i>微文工作室</b></i>"语句重写为"<b><i>微文工作室</i></b>"。 Remove Extra Closing Tags(删除多余的封闭标记) 选中该复选框,Dreamweaver会将那些没有同开放标记相关联的多余的封闭标记删除。 Warn when Fixing or Removing Tags(当修复或删除标记时发出警告) 选中该复选框,则在Dreamweaver对文档进行重写和修复之前,会出现一个显示有技术性说明的提示对话框,告诉您当前在文档中的某行某列出现什么样的错误,您可以利用该特性定位错误,了解到底发生了什么事情。 如果选中该复选框,则可以对带有指定扩展名的文件不进行重写,您可以在右方的文本框中输入相应的扩展名,多个扩展名之间用空格隔开。 该特性可以用于避免修复第三方编辑器所生成的标记。 另外还有两个复选框,用于设置是否允许Dreamweaver根据上下文环境,对某些特定字符进行编码。一般情况下,应该选中它们。 1.2.2 净化现有文档使用Dreamweaver的"Clean Up HTML"(净化HTML)命令,可以从文档中删除空标记、融合嵌套的font标记等,以增强代码的可读性和易懂性。 您可以按照如下步骤操作: 1.打开现有的文档。 2.打开"Commands"(命令)菜单,选择"Clean Up HTML"(净化HTML)命令。 3.这时会出现如图2-29所示的对话框,提示您进行净化方式的选择。 图2-29 选择净化方式4.在"Remove"(删除)区域,允许指定要删除哪些内容。 l Empty Tags(空标记)选择该复选框,则从文档中将没有包含任何内容的空标记删除。例如,会删除"<b></b>",但是不会删除"<b>Microtext</b>"。 l Redundant Nested Tags(多余嵌套标记)选择该复选框,则从文档中删除多余的嵌套标记。例如对于语句"<b>微文<b>工作</b>室</b>",会将内部的<b></b>标记删除。 l Non-Dreamweaver HTML Comments(非Dreamweaver HTML注释)选择该复选框则从文档中删除所有非Dreamweaver自动生成的注释信息。Dreamweaver自动生成的注释之前都有一段说明,表明该注释由Dreamweaver所添加,Dreamweaver就是根据这个特征来区分哪些注释是由它自动生成,而哪些注释不是由它生成。 l Dreamweaver HTML Comments(Dreamweaver HTML注释)选择该复选框,则从文档中删除所有由Dreamweaver产生的注释。 l Specific Tag(s)(特定标记)选中该复选框,可以从文档中删除特定的标记。您可以在右方的文本框中输入该标记。利用该特性,可以从文档中删除哪些由其他可视化编辑器生成的标记、自定义标记,或那些不希望放置到站点上的标记(如blink)等。 5.在"Option"(选项)区域,允许您设置净化过程中的其他一些选项。 l Combine Nested <font> Tags When Possible(尽可能融合嵌套的<font>标记)选中该复选框,则会对文档中的嵌套<font>标记进行重新组合。例如,对于语句"<font size="7"><font color="#ff0000">你好</font></font>",会被融合成"<font size="7" color="#ff0000">你好</font>."l Show Log on Completion(完成后显示提示)选中该复选框,则在净化操作完毕后,显示相关的提示信息。 6.设置完毕,按下"OK"按钮,即可开始净化操作。 1.2.3 净化Microsoft Word生成的HTML文档很多人喜欢用Microsoft Word作为其HTML编辑器,的确,Word优秀的易用性在处理文档方面独具优势,但是由Word生成的HTML文档中会充斥很多无用的垃圾代码,例如无用的版权信息,无用样式代码,无用的XML代码等,不仅增大了文档的长度,而且源代码可读性极差,几乎无法阅读。 Dreamweaver可以导入由Word创建的HTML文档,也可以对Word创建的HTML文档进行净化,使代码质量大幅度提高。 您可以按照如下方法进行操作: 1.打开由Word生成的HTML文档。 2.打开"Commands"(命令)菜单,选择"Clean Up Word HTML"(净化Word HTML)命令。 3.这时会出现一个对话框,显示相应的净化设置,如图2-30所示。Dreamweaver会自动判断用于创建该文档的Word版本。 图2-30 选择净化Word HTML方式 l Clean Up CSS(净化CSS)选中该复选框,则会删除文档中所有会Word指定的CSS(层叠样式单)代码,包括内联的CSS样式、以"mso"开头的CSS样式属性,非CSS标准的样式声明,来自表格的CSS样式属性,以及在头部的所有未使用的样式定义。您可以在对话框的"Detailed"选项卡中深入定制这些选项。 l Clean up <font> Tags(净化<font>标记)选中该复选框,将从文档中删除<font>标记,将网页主体部分的文本大小设置为size 2。 l Fix Invalidly Nested Tags(修复无用的嵌套标记)选中该复选框,将从文档中删除那些位于段落和头部之外的<font>标记。 l Set Background Color(设置背景颜色)选中该复选框,可以重设文档背景颜色,您可以在右方的文本框中输入颜色数值。 l Apply Source Formatting(应用源代码格式化)选中该复选框,将按照现有的HTML格式化参数设置,对文档中的源代码进行重新格式化。 l Show Log on Completion(完成后显示提示)选中该复选框,则在净化操作完毕后,显示相关的提示信息。 4.设置完毕,单击"OK"按钮,确定操作,即可开始净化过程。 注意:如果通过打开"File"(文件)菜单,选择"Import"(导入),再选择"Import Word HTML"(导入Word HTML)命令来打开Word生成的HTML文档,则会自动激活"Clean Up Word HTML"命令,打开如图2-30所示的对话框。 |
Dreamweaver3完全教程(1) | |
| Dreamweaver3完全教程(2) | ||
| Dreamweaver3完全教程(3) | ||
| Dreamweaver3完全教程(4) | ||
| Dreamweaver3完全教程(5) | ||
| Dreamweaver3完全教程(6) | ||
| Dreamweaver3完全教程(7) | ||
| Dreamweaver3完全教程(8) | ||
| Dreamweaver3完全教程(9) | ||
| Dreamweaver3完全教程(10) | ||
| Dreamweaver3完全教程(11) | ||
| Dreamweaver3完全教程(12) | ||
| Dreamweaver3完全教程(13) | ||
| Dreamweaver3完全教程(14) | ||
| Dreamweaver3完全教程(15) | ||
| Dreamweaver3完全教程(16) | ||
| Dreamweaver3完全教程(17) | ||
| Dreamweaver3完全教程(18) | ||
| Dreamweaver3完全教程(19) | ||
| Dreamweaver3完全教程(20) | ||
| Dreamweaver3完全教程(21) | ||
| Dreamweaver3完全教程(22) | ||
| Dreamweaver3完全教程(23) | ||
| Dreamweaver3完全教程(24) | ||
| Dreamweaver3完全教程(25) | ||
| Dreamweaver3完全教程(26) | ||
| Dreamweaver3完全教程(27) | ||
| Dreamweaver3完全教程(28) | ||
| Dreamweaver3完全教程(29) | ||
| Dreamweaver3完全教程(30) | ||
|
教程站
|
收集整理
|
服务大家
|