|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
Dreamweaver
|
相关内容
|
|
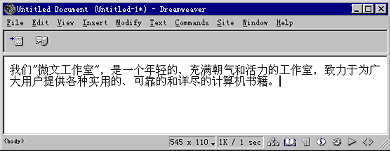
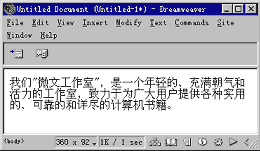
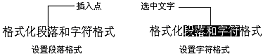
Dreamweaver3完全教程(26) 第五章 格式化文本 1.文本格式化操作概述 2.理解段落和字符 注意:实际上,有时候可以不使用<p>和</p>标记,而是采用其他类型的标记来定义段落。例如,将一行文字设置为标题1格式,实际上是将该行文字两端添加<h1> 和</h1>标记,它一方面定义了该行文字的标题级别,另一方面也起到定义该行文字为一个段落的作用。 一般来说,段落中文本的换行是自动进行的,在大多数情况下,它由浏览器的窗口大小来决定。在浏览网页时,不同的窗口大小,可能导致段落中换行位置发生变化,同样在文档窗口中,窗口的大小也会影响段落的显示。图 5-1和图 5-2显示了当改变文档窗口大小时,其中段落文本换行的情形。
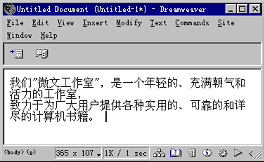
图 5-1 文档中显示的段落 有时候希望将一组文字设置为一个段落,但是又希望在其中某个位置强制断行,这时可以使用〈br> 标记。它用于在段落中指定位置将文字断行,但是上下两块文字仍然属于统一个段落,换句话说,对于断行位置上面文字设置的段落格式设置同样会影响到断行位置下方的段落格式。 例如,如果我们希望在上面示例的文字段落中,在“致力于”前面强制断行,则可以使用如下代码:<p> 我们“微文工作室”,是一个年轻的、充满朝气和活力的工作室,<br> 致力于为广大用户提供各种实用的、可靠的和详尽的计算机书籍。</p>这时在文档窗口中,您可以看到在“致力于”前面产生了换行效果,如图 5-3所示。
有一点很重要,在HTML源代码中,仅仅按下回车键是无法实现换行的目的的。 例如,如果将上面示例的源代码写成: <p>我们“微文工作室”,是一个年轻的、充满朝气和活力的工作室, 致力于为广大用户提供各种实用的、可靠的和详尽的计算机书籍。</p> 实际显示的结果并不会出现如图 5-3所示的强制换行效果,而仍是显示为图
5-1所示的情形。 2.字符 所谓字符,实际上就是文档中的文字本身,一个字母、一个汉字都是字符,字符是组成段落的基本单位。 当然,如果选中整个段落,也可以对段落格式进行设置。但是这时需注意,应该连段落两端的
和标记一起选中,否则只能设置字符格式。
|
Dreamweaver3完全教程(1) | |
| Dreamweaver3完全教程(2) | ||
| Dreamweaver3完全教程(3) | ||
| Dreamweaver3完全教程(4) | ||
| Dreamweaver3完全教程(5) | ||
| Dreamweaver3完全教程(6) | ||
| Dreamweaver3完全教程(7) | ||
| Dreamweaver3完全教程(8) | ||
| Dreamweaver3完全教程(9) | ||
| Dreamweaver3完全教程(10) | ||
| Dreamweaver3完全教程(11) | ||
| Dreamweaver3完全教程(12) | ||
| Dreamweaver3完全教程(13) | ||
| Dreamweaver3完全教程(14) | ||
| Dreamweaver3完全教程(15) | ||
| Dreamweaver3完全教程(16) | ||
| Dreamweaver3完全教程(17) | ||
| Dreamweaver3完全教程(18) | ||
| Dreamweaver3完全教程(19) | ||
| Dreamweaver3完全教程(20) | ||
| Dreamweaver3完全教程(21) | ||
| Dreamweaver3完全教程(22) | ||
| Dreamweaver3完全教程(23) | ||
| Dreamweaver3完全教程(24) | ||
| Dreamweaver3完全教程(25) | ||
| Dreamweaver3完全教程(26) | ||
| Dreamweaver3完全教程(27) | ||
| Dreamweaver3完全教程(28) | ||
| Dreamweaver3完全教程(29) | ||
| Dreamweaver3完全教程(30) | ||
|
教程站
|
收集整理
|
服务大家
|