|
通俗基础教程
|
| 电脑操作教程 |
| 电脑怎样拨号上网 |
| 如何做个人网页 |
| 怎样做局域网 |
| Word教程(文字处理) |
| 图形图象处理入门 |
|
经典提高教程
|
| 怎样使用代理服务器 |
| 如何做无盘工作站 |
| Photoshop教程 |
| Dreamweaver3教程 |
| Flash4&5教程 |
| Firework3教程 |
| Frontpage2000教程 |
| Authware教程 |
| Office2000教程 |
| 如何制作动画图片 |
| OICQ&ICQ使用方法 |
|
高手学习指南 |
| 硬件升级技巧 |
| CGI教程 |
| ASP教程 |
| 注册表使用技巧 |
| 路由器的设置 |
| 网站建设指南 |
| SQL |
| 最近更新: |
Dreamweaver
|
相关内容
|
|
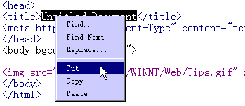
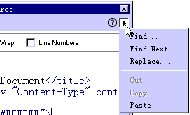
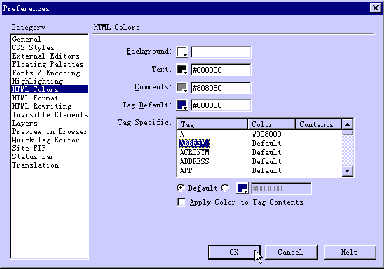
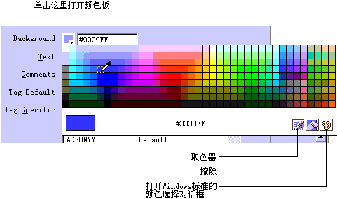
Dreamweaver3完全教程(11) 1.3.2 编辑源代码 1.3.2.1 颜色方案 1.3.2.2 查看文档窗口中的动作在文档窗口中所进行所有可视化编辑操作,都会立刻在源代码检视器窗口中显示相应的源代码文本,在文档窗口中添加文本或对象,则在HTML源代码检视器中同样会出现相应的文本或对应的对象引用代码;选中文档窗口中的文本或对象,在源代码检视器窗口中就会同时选中相关部分。图2-3显示了在文档窗口中选中一幅图像,同时在HTML源代码检视器窗口中会显示相应标记和引用内容的情形。 同样,在源代码检视器中的相关动作也会在文档窗口的可视化环境中有所体现,例如,在图2-3所示的环境里,用鼠标单击高亮区域的任意位置,将插入点放置到其中,则在文档窗口中,您会看到,该语句对应的图像被选中了。 图2-3 在文档窗口中选中对象 图2-4 HTML源代码检视器中的右键快捷菜单另一种打开编辑菜单的方法是单击HTML源代码检视器窗口右上端的三角按钮,如图2-5所示。 图2-5 显示编辑菜单 1.3.2.5 显示行号 图2-6显示了一个自动换行和显示行号的源代码检视器窗口,请注意其中的第4条和第7条HTML语句的换行效果。行号是针对每条语句,而不是显示行而定的。 图2-6 自动换行和显示行号 设置颜色方案 打开"Edit"(编辑)菜单,选择"Preferences"(参数选择)命令,打开Dreamweaver 3的参数选择对话框,从左方目录列表中选择"HTML Color"(HTML格式),即可在对话框的右方区域设置相关参数,如图2-7所示。在这里,允许设置背景、文本、默认标记和特定标记的颜色方案。 图2-7 设置HTML颜色方案参数 图2-8 选择颜色 如果希望为特定标记设置颜色方案,可以按照如下方法操作: 1.在"Tag Specific"(特定标记)列表中选中要设置颜色方案的标记。可以选中一个标记,也可以选中多个标记。 2.如果希望将该标记使用默认标记颜色,可以选中"Default"(默认)单选按钮。 3.如果希望为该标记定制颜色方案,可以选中另一个单选按钮,然后在右方的文本框中输入颜色数值,或是单击"显示颜色板"按钮,打开颜色板以选择所需的颜色。 4.如果希望将设置的颜色不仅应用到标记上,还应用的标记所包容的内容上,则可以选中"Apply Color to Tag Contents"(将颜色方案应用到标记内容)复选框。
在HTML源代码检视器中输入HTML源代码后,必须将输入焦点移动到文档窗口中,才可以在文档窗口中看到对应的可视化操作,这很容易理解,在源代码检视器中,代码的输入是按字符输入的,必须完成一条完整的语句,才能真正实现可视效果。 要在文档窗口和HTML源代码检视器之间切换,最简单的方法是使用鼠标,用鼠标单击文档窗口内部任意位置,即可将输入焦点移动到文档窗口上;用鼠标单击HTML源代码检视器窗口任意位置,则可以将输入焦点移动到源代码检视器中。 另一个常用的方法是使用快捷键,按下Ctrl+Tab组合键,即可在这两个窗口间进行切换。
|
Dreamweaver3完全教程(1) | |
| Dreamweaver3完全教程(2) | ||
| Dreamweaver3完全教程(3) | ||
| Dreamweaver3完全教程(4) | ||
| Dreamweaver3完全教程(5) | ||
| Dreamweaver3完全教程(6) | ||
| Dreamweaver3完全教程(7) | ||
| Dreamweaver3完全教程(8) | ||
| Dreamweaver3完全教程(9) | ||
| Dreamweaver3完全教程(10) | ||
| Dreamweaver3完全教程(11) | ||
| Dreamweaver3完全教程(12) | ||
| Dreamweaver3完全教程(13) | ||
| Dreamweaver3完全教程(14) | ||
| Dreamweaver3完全教程(15) | ||
| Dreamweaver3完全教程(16) | ||
| Dreamweaver3完全教程(17) | ||
| Dreamweaver3完全教程(18) | ||
| Dreamweaver3完全教程(19) | ||
| Dreamweaver3完全教程(20) | ||
| Dreamweaver3完全教程(21) | ||
| Dreamweaver3完全教程(22) | ||
| Dreamweaver3完全教程(23) | ||
| Dreamweaver3完全教程(24) | ||
| Dreamweaver3完全教程(25) | ||
| Dreamweaver3完全教程(26) | ||
| Dreamweaver3完全教程(27) | ||
| Dreamweaver3完全教程(28) | ||
| Dreamweaver3完全教程(29) | ||
| Dreamweaver3完全教程(30) | ||
|
教程站
|
收集整理
|
服务大家
|