 轻松掌握网页制作 轻松掌握网页制作
 深入学习和使用 深入学习和使用
 高级使用和理解 高级使用和理解
 站点管理 站点管理
 发布网页 发布网页
 样式表编辑 样式表编辑
 Timelines Timelines
 Behaviors Behaviors
 Template Template
 Library Library
 HTML源代码编辑器 HTML源代码编辑器
 强大的查找替换功能 强大的查找替换功能
 历史面板的应用 历史面板的应用
 附录 附录
 常见问题汇总 常见问题汇总
 快捷键分级介绍 快捷键分级介绍
 一句话技巧集萃 一句话技巧集萃
 功能快速索引 功能快速索引


谈谈您的看法
|

| |
|
|
|
|
Behaviors
(3)调用JavaScript
我们再看这个例子,增加了一个“回上一级页面”按钮,点一下,就回到当前的页面。这是用调用JavaScript的方法实现的。
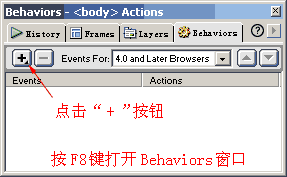
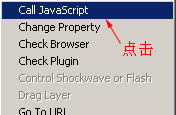
做一个按钮,写上“回上一级页面”,选中它,在Behaviors面板中,单击“+”号按钮,选择“Call JavaScript”,弹出对话框。
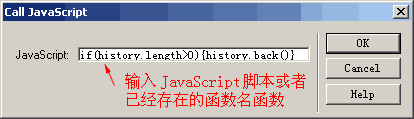
在框中键入可执行的JavaScript或函数名,在这里是生成一个返回按钮,可以键入下面的代码:if(history.length>0){history.back()}。如果将代码编写成函数的形式了,可以直接键入函数名。

图1 打开Behaviors窗口

图2 点击进入JavaScript设置窗口

图3 输入JavaScript脚本或者函数名

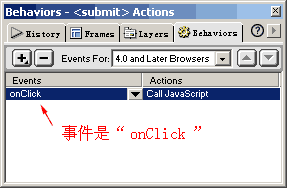
图4

图5
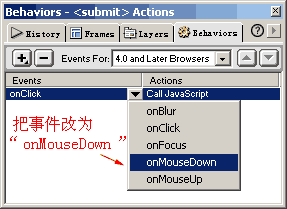
图4 图5 改变Events
单击“OK”,事件就添加完了,将事件改为onMouseDown。进入浏览器,就可以看到我们刚做的效果
。
上一节

谈谈您的看法
|
| |
| |