|
2、制作简单的网页
(5)标题和页边距设置
再看一下我们做好的页面,你是否觉得少些什么?噢,原来页面还没有标题,背景也显单调。下面我们就来添加标题和背景图片。
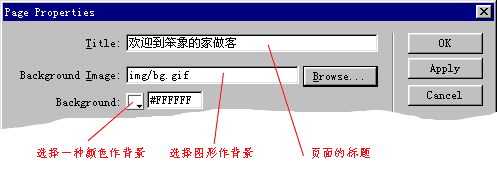
按下Ctrl+J键,弹出“Page Properties”对话框(图1)。Title文本框中用来添加标题,当用户浏览页面时,页面标题可以帮助了解页面中的内容。我们在框中输入“欢迎到笨象的家做客”。接下来单击“Background
Image”框右侧的“Browse”按钮,从弹出的对话框中选择我们事先做好的背景图,回到页面属性框中。

图1 设置页面的标题和背景
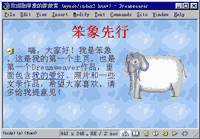
单击“OK”,可以看到页面有了背景。按下F12,可以看到在浏览器中,刚才输入的标题显示在标题栏中,页面背景也不错。

图2 点击可看到浏览效果
从浏览效果中我们可以看到,页面顶部与浏览器工具栏紧挨着,显得很挤,我们可以给页面设置边距。
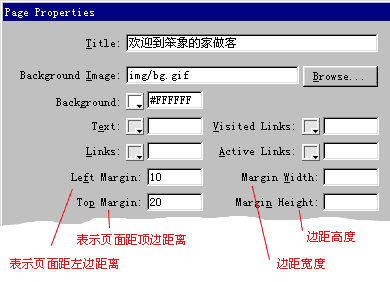
现次按下Ctrl+J键,可以看到页面属性对话框中可以设置页边距。
Top Margin表示页面距顶边距离;
Left Margin表示页面距左边距离;
Margin Height表示边距高度;
Margin Width表示边距宽度。

图3 设置页边距
我们将Top Margin设为20,Left
Margin设为10,单击“Apply”按钮,可以看到页面上面不那么挤了,关闭设置对话框。
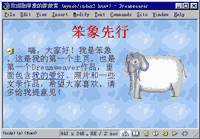
进入浏览器,可以看到新的页面效果。

图4 点击可看到浏览效果
最后我们再保存一下页面,一个简单的个人主页就完成了。怎么样,很容易吧!如果你要做出更漂亮,更复杂的页面,就继续学习下面的课程。
上一节 下一节

谈谈您的看法
|