|
3、细化和完善网页
如果你觉得这个主页面还太简单了,我们就将其进一步细化,使用其功能更完善些。
(1)插入Flash动画
在Dreamweaver中,可以很方便地插入Flash动画、Shockwave电影、Java小程序等,增加网页的动感,让你做出来的网页更吸引人。
下面我们在网页中插入一个Flash动画。将光标置于页面底部,单击“Object面板”中的“Flash”图标,在弹出的对话框中选择一个swf文件,插入的Flash动画显示为一个灰色的方框,里面有Flash标志。
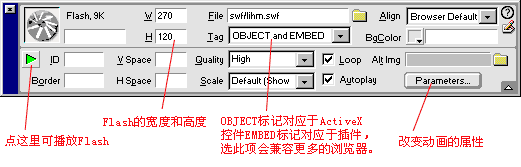
在属性面板中可以设置它的高度(H)和宽度(W)。如果想看一下效果,就点一下属性面板上的播放按钮(图1)。

图1 选择链接文件
进入浏览器,可以看到Flash动画的效果(图2)。

图2 点击可看到浏览效果
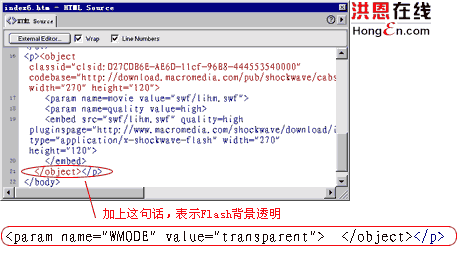
不过我们发现当前Flash为白背景,看起来不太谐调,这时我们可以设置Flash动画的背景为透明。选中这个Flash,按下Ctrl+Tab切换到源代码,在前加入代码:
<param name="WMODE" value="transparent">(图3)。

图3 选择链接文件
关闭HTML源代码编辑器,浏览页面,这回Flash
是透明的了。有了Flash动画,真的为页面增色不少!(index5.htm) (图4)。

图4 点击可看到浏览效果
上一节 下一节

谈谈您的看法
|