|
2、制作简单的网页
(2)添加网页文字
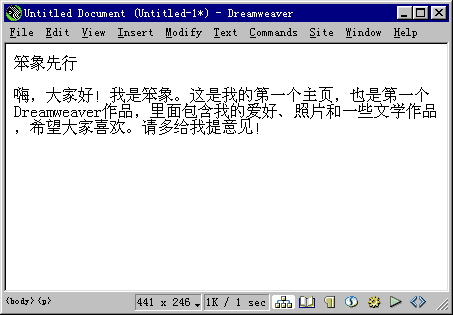
好,下面我们开始制作网页的正文。现在光标处在正文编辑区,和记事本一样,我们输入文字“笨象先行”。敲一下回车,光标定位在下一段中,输入一些主页说明文字(图1)。

图1 在编辑区内输入文字
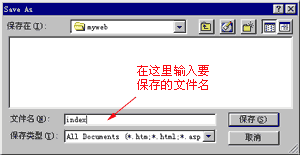
对了,千万别忘了保存文件哟!按下Ctrl+S键,在“Save
As”对话框中输入文件的名字“index”,表示这是一个主文件,单击“保存”按钮(图2)。

图2 及时保存网页
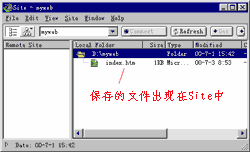
按下F5键,弹出“Site”窗口,可以看到在D:\myweb\目录下生成了一个名为index.htm文件(图3)。

图3 保存的网页出现在站点中
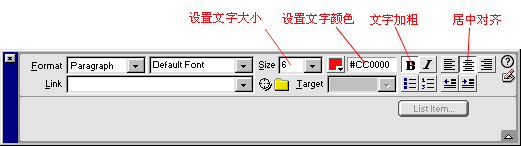
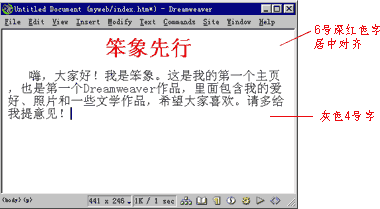
接下来我们对文字进行简单地排版。先设置标题文字的格式,将光标定位在第一段,然后按Ctrl+F3调出“属性面板”,点“居中”按钮,将文字设为居中对齐。选中本段文字,点Size下拉列表框,选择字号为6,设置文字颜色为深红,并将文字加粗(图4)。

图4 设置文字及段落属性
接下来在正文文字前加两个空格。这时你会发现按下空格键没有用,这是因为在Dreamweaver中只认全角空格,我们可以启动输入法,按下Shift+空格键,使其处于全角状态,再敲两下空格键(图5)。

图5 全角半角转换
同样,我们将正文文字设置为自己喜欢的格式,比如灰色4号字,这下页面看起来好些了吧(图6)。

图6 设置好的文字效果
上一节 下一节

谈谈您的看法
|