|
2、制作简单的网页
(4)加超级链接
简单的主文件完成后,我们可以依次将其他页面,比如我的爱好、我的收藏等页面建好。这样我们就可以通过超级链接将各个页面连接起来。
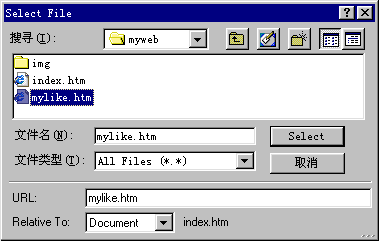
我们选中段落中的“我的爱好”四个字,单击“属性面板”中“link”列表框右侧的文件夹图标,选择已经做好的“mylike.htm”文件,再单击“Select”,文字的超链接就加完了(图1)。

图1 选择链接文件
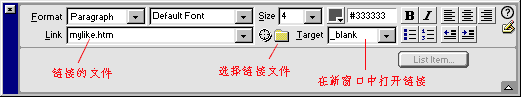
在页面上点一下,取消文字选中状态,这时看到加链接文字变为蓝色,并且带下划线。将光标定位在链接文字中,在属性面板上可以看到其链接文件,单击“Target”列表框,选择“_blank”,链接页面就会在一个新窗口中打开(图2)。

图2 属性面板上做文字链接
做了这么久,你一定想知道页面在浏览器中的效果吧!按下F12,系统会启动主浏览器进行页面预览,系统默认的主浏览器是Internet
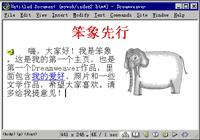
Explore。看,这就是页面预览效果,点一下刚做好的链接,就跳转mylike.htm页面了(图3)。

图3 点击可看到浏览效果
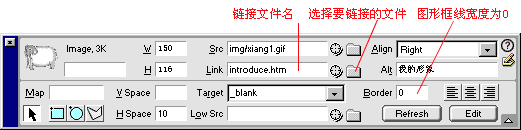
不仅文字可以做超链接,图片也可以。我们可以为刚插入的图片做一个超链接,选中图片,在属性面板中,也有“Link”项,如果知道文件名,可以直接在“Link”文本框中输入,我们输入“introduce.htm”(假设这是一个自我介绍的页面),“Target”属性也设为“_blank”,用图形做链接时,其Border值一般都设为0(图4)。

图4 用图片做链接
进入浏览器后,只要单击这个图形,就会跳转到相应的页面。(图5)。

图5 点击可看到浏览效果
上一节 下一节

谈谈您的看法
|