
您好,御风工作室精心收集网上的一些教案并结合本站的建站经验,制作了这个网上教材,
意在抛砖引玉,以求共同进步!(以下部分【傑克資訊站 - FLASH】版權所有)
互動式按鈕 (3)
完成作品 ( 1.87 KB )
1. 延續「互動式按鈕 ( 1 )」, 此單元將為按鈕加上「動畫」效果喔 !
2. 應用「互動式按鈕 ( 1 )」做好的按鈕 , 並建立一個「電影片段」( Movie Clips ) 的符號 , 按主選單「插入」→「建立符號」選項.

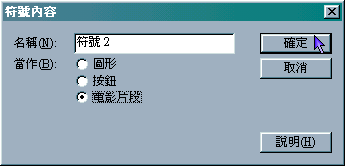
3. 符號的內容設定 , 請點選「電影片段」選項 , 並按下「確定」.

4. 接著應用「如何產生 Motion 變化」, 來當作我們的「電影片段」, 您也可以自己做不一樣的電影片段...以下是文字 Motion 縮放變化.

5. 時間軸影格間的變化.
![]()
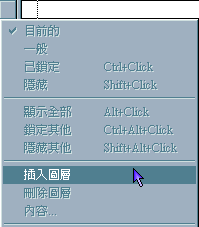
6. 在按鈕的「圖層 1」下面「插入圖層」, 準備用來放置「電影片段」.

7. 圖層的名稱隨便給 , 在這裡我們給「動畫」好了 , 方便大家學習 ! 因為我們是想在按鈕「Over」滑過時 , 產生動畫的效果 , so 時間軸移至「滑過」影格位置 , 您也可以將它改成按鈕「Down」按下時 , 產生動畫的效果 , 那時間軸就移至「按下」影格位置囉 !

8. 接下來就是把剛剛製作好的「電影片段」應用上來啦 ! 按主選單「視窗」→「圖庫」選項.

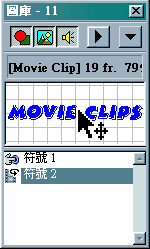
9. 選擇好我們的符號 2「電影片段」, 並用滑鼠拖曳至編輯畫面中.

10. 按鈕動畫圖層之「滑過」影格 , 是不是從原來的「空白影格」變成「藍色影格」了呢 ?!

11. 按鈕「滑過」的畫面 , 在這裡無法真正看到按鈕「滑過」所產生的動畫效果 , 需透過主選單「控制」→「測試電影」選項 , 瀏覽結果.

12. 附帶一提 , 若您按鈕的「按下」影格沒有加上「空白影格」的話 , 那按鈕的動作就會怪怪的 , 變成滑鼠一靠近「電影片段」文字時 , 就會產生動畫效果 ! 會誤當作是按鈕的一部份 , 所以在按鈕的「按下」影格加上「空白影格」, 使按鈕的「滑過」影格之「電影片段」沒有延續下去 , 這樣按鈕「滑過」時才會產生動畫效果 !

13. 完工囉 ! 可以輸出作品啦 !
【傑克資訊站 - FLASH】版權所有 Copyright @ 1999 Rock Jack All rights reserved.