
您好,御风工作室精心收集网上的一些教案并结合本站的建站经验,制作了这个网上教材,
意在抛砖引玉,以求共同进步!(以下部分【傑克資訊站 - FLASH】版權所有)
互動式按鈕 ( 1 )
完成作品 ( 1.44 KB )
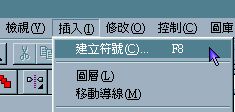
1. 首先按主選單「插入」之「建立符號」選單 , 建立一個新的符號元件.

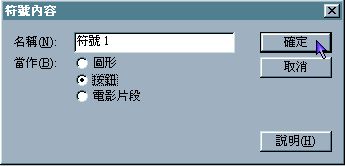
2. 給予這個符號一個名稱 , 並點選為「按鈕」性質.

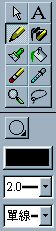
3. 點選右邊工具列中的「鉛筆」, 選擇「橢圓形」並設定線條粗細.

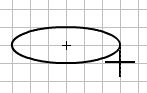
4. 在編輯畫面中 , 畫一個簡單的形狀.

5. 接著點選右邊工具列中的「油漆桶」, 填入漂亮的漸層顏色 , 可以調自己喜歡的顏色喔 !

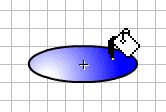
6. 填入顏色至剛剛畫的橢圓形區域裡.

7. 這樣就完成按鈕原始的外型 , 不過沒啥特別 , 所以接下來就來製作互動式的按鈕 , 在「滑過」的影格處 , 也就是 Over , 按滑鼠右鍵 , 選擇「插入關鍵畫面」選項 , 複製前一個影格畫面 ( 一般 ) , 這樣就不用辛苦的再畫一次啦 !

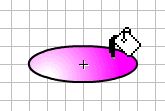
8. 來點特別的 , 填上不同的顏色 , 方法可參考前面第 5 步驟 ! 這個畫面就是滑鼠「靠近」按鈕時會產生的變化.

9. 同樣的 , 在「按下」的影格處 , 也就是 Down , 按滑鼠右鍵 , 選擇「插入關鍵畫面」選項 , 複製前一個影格畫面 ( 滑過 , 其實 Over 和 Down 都可以同時複製「一般」影格畫面 , 因為我們只是改變裡面的顏色 , 沒有改變形狀等 )

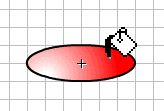
10. 填上不同的顏色 , 方法可參考前面第 5 步驟 ! 這個畫面就是滑鼠「按下」按鈕時會產生的變化.

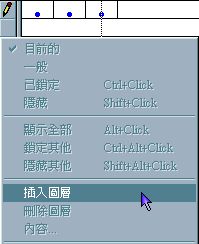
11. 按鈕圖層下新增一個圖層 , 在「鉛筆」圖示的下方小方塊 , 按滑鼠右鍵 , 選擇「插入圖層」, 此圖層是加上文字用的.

12. 可以為圖層來命名 , 快速在圖層的名稱處 , 滑鼠按兩下 , 即可更改.
![]()
13. 接下來就是加上文字 , 點選右邊工具列中的「文字」, 設定好字型、字體大小屬性等等.

14. 在適當的位置加上文字 , 可以用滑鼠移動文字調整位置.

15. 文字輸入完成的畫面.

16. 同樣的 , 我也想在「滑過 Over」、「按下 Down」的影格畫面加上文字 , 可是文字不一樣怎麼辦 ? 方法很簡單 , 只要插入空白畫面即可啦 ! 滑鼠移至「滑過」影格處 , 按住滑鼠左鍵拉至「按下」影格處 , 即可放開 , 就選擇這兩個影格了 ! 再按滑鼠右鍵 , 選擇「插入空白關鍵畫面」.

17. 將時間軸移到按鈕的「滑過」![]() 影格處 , 這樣所編輯的動作才是「滑過」影格的畫面 , 不然 , 很容易更改到其他的畫面喔
!
影格處 , 這樣所編輯的動作才是「滑過」影格的畫面 , 不然 , 很容易更改到其他的畫面喔
!
18. 文字輸入完成的畫面.

19. 同樣的 , 將時間軸移到按鈕的「按下」![]() 影格處 , 這樣所編輯的動作才是「按下」影格的畫面.
影格處 , 這樣所編輯的動作才是「按下」影格的畫面.
20. 文字輸入完成的畫面.

21. 完成符號編輯後 , 右邊有一排符號標籤 , 按右邊符號標籤列的 ![]() 標籤回到主畫面.
標籤回到主畫面.
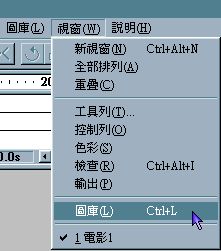
22. 這時就可以應用剛剛建立好的符號囉 ! 按主選單「視窗」之「圖庫」選項.

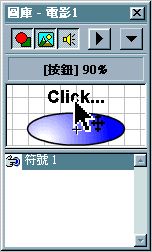
23. 出現一個圖庫的小視窗 , 裡面會列出您動畫中所建立和使用到的符號 , 滑鼠按住左鍵拖曳符號至主畫面中.

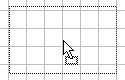
24. 虛線方塊就是該符號囉 !

25. 放開後 , 符號就跑出來啦 !

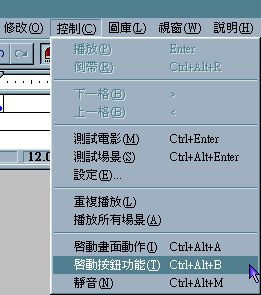
26. 想不想先預覽成果呢 ? 沒問題 , 按主選單中的「控制」之「啟動按鈕功能」, 就可以試試按鈕的動作了 !

27. 互動式按鈕.
| 按鈕「一般」畫面 | 按鈕「滑過」畫面 | 按鈕「按下」畫面 |
 |
 |
 |
28. 完工囉 ! 可以輸出作品啦 !
29. 此篇為「基礎篇」, 讓您知道「按鈕」的互動觀念 , 接下來的「按鈕」教學 , 將愈來愈「進階」囉 ! 不會很難 , 只要腦筋轉的過來 , 會感覺「按鈕」很有趣且好用 ! 只要是互動式動畫 , 一般都會使用到「按鈕」, 所以要用心的學喔.....
【傑克資訊站 - FLASH】版權所有 Copyright @ 1999 Rock Jack All rights reserved.