
您好,御风工作室精心收集网上的一些教案并结合本站的建站经验,制作了这个网上教材,
意在抛砖引玉,以求共同进步!(以下部分【傑克資訊站 - FLASH】版權所有)
完成作品 ( 787 bytes )
如何产生Motio的变化
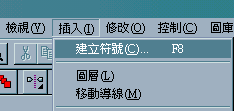
1. 首先按主選單「插入」之「建立符號」選單 , 建立一個新的符號元件.

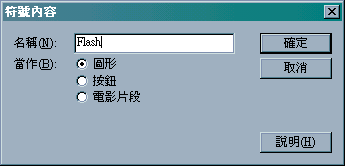
2. 給予這個符號一個名稱 , 並點選為「圖形」性質.

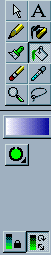
3. 設定完符號內容後 , 會出現符號的編輯畫面 , 請按左邊「工具」圖示中的「文字工具」.
![]()
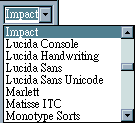
4. 選擇您要使用的字型 , 及字體的大小.

5. 在符號編輯畫面中 , 輸入文字.

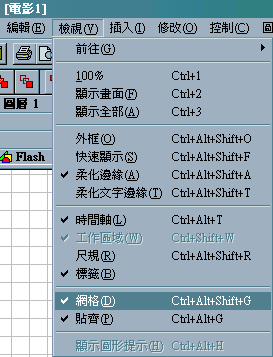
6. 按主選單「檢視」之「網格」選項 , 符號編輯畫面會出現網格 , 這樣可以方便精確的排列整齊喔 !

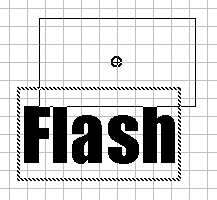
7. 移動符號到中心點 + 的位置 , 建立網格會比較好對齊中心點.

8. 按 Ctrl + B 鍵 , 將文字打散 , 這樣可以為文字上漂亮的顏色 , 相對的輸入文字也無法改變 , 除非重新輸入文字 , 所以先確定所輸入的文字 , 在做「打散」的動作 ! 您也可以按主選單「修改」之「打散」選項來完成.

9. 按左邊「工具」圖示中的「油漆桶」, 調配喜歡的漸層顏色 , 裡面有內建一些漸層顏色供使用.

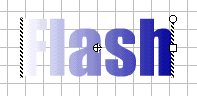
10. 調配完顏色 , 移動游標到打散後的文字處 , 這時游標已經變成像油漆桶的樣子 , 點一下文字 , 隱約可以看到文字已經上了顏色啦 !

11. 或許漸層顏色的效果不是很滿意 , 沒關係 , 可以做調整 , 按左邊「工具」圖示中的「油漆桶」, 下面有兩個小方塊可以點選 , 請點選右邊的「轉換填塗」小方塊.

12. 這時點一下文字 , 文字旁邊會出現一個小圓圈和一個小方塊 , 小圓圈就是旋轉漸層顏色 , 小方塊就是縮放漸層顏色 , 中心點就是移動漸層顏色 , 依自己的喜好做調整 , 可以達到很棒的效果喔 !

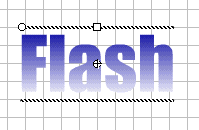
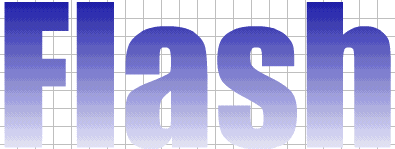
13. 調整後的漸層顏色.

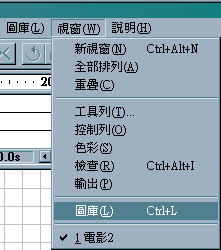
14. 完成符號編輯後 , 右邊有一排符號標籤 , 按右邊符號標籤列的 ![]() 標籤回到主畫面 , 這時就可以應用剛剛建立好的符號囉 ! 按主選單「視窗」之「圖庫」選項.
標籤回到主畫面 , 這時就可以應用剛剛建立好的符號囉 ! 按主選單「視窗」之「圖庫」選項.

15. 這時會出現一個圖庫的小視窗 , 裡面會列出您動畫中所建立和使用到的符號.

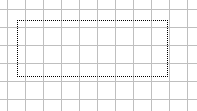
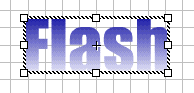
16. 拉住預覽視窗中的符號 , 拉到編輯畫面中 , 虛線方塊就是該符號囉 !

17. 放開後 , 符號就跑出來啦 ! 這時您的第一影格會有一個小藍點 , 代表播放動畫至第一影格時 , 就會出現這個畫面囉 !

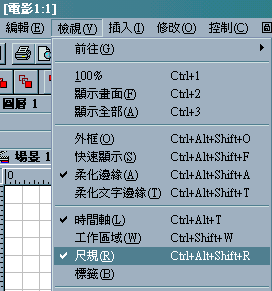
18. 為了方便符號的排列與編輯 , 按主選單「編輯」之「尺規」選項 , 就會出現尺啦 !

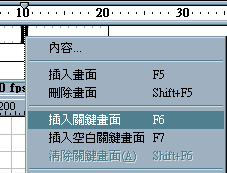
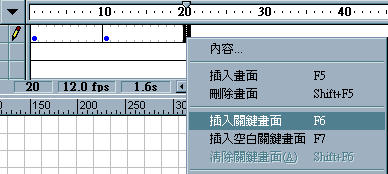
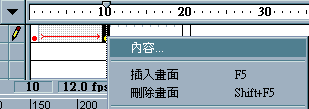
19. 之前符號已經在第 1 影格處建立畫面 , 因為我們要利用到這個畫面 , 做點小變化 , 成為後面的畫面 , 於是在第 10 影格處 , 按滑鼠右鍵選擇「插入關鍵畫面」, 這樣第 1 影格的畫面就複製過來了 !

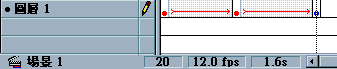
20. 在第 20 影格處 , 也是重複剛剛的步驟 , 複製影格畫面 !

21. 接著就是變化啦 ! 將時間軸移到 ![]() 第 10 影格處 , 選擇符號 , 按工具列的
第 10 影格處 , 選擇符號 , 按工具列的 ![]() 縮放工具
, 將符號放大縮小.
縮放工具
, 將符號放大縮小.

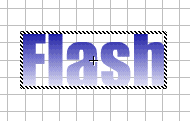
22. 放大後的符號將成為第 10 影格的畫面 , 其他的畫面將不受影響 !

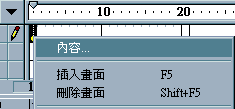
23. 建立好動畫大概的畫面後 , 再來是怎麼表演囉 ! 在第 1 影格按滑鼠右鍵之「內容」選項.

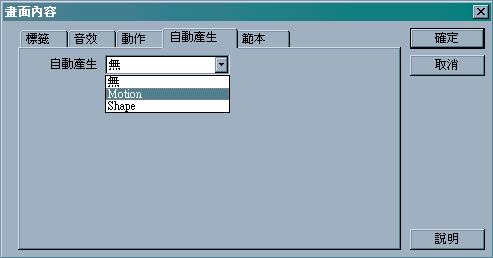
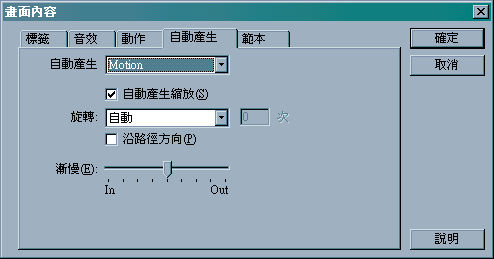
24. 定義第 1 影格至第 10 影格間的變化 , 在此我們設定它為「Motion」, 意思是第 1 影格至第 10 影格間自動產生連續動畫 , 夠厲害吧 ! Flash 會依前後影格畫面 , 自動替您產生中間的畫面變化 !

25. 記得勾選「自動產生縮放」喔 ! 因為我們有做縮放的動作.

26. 聰明的您 , 應該知道接著要做什麼了吧 ?! 沒錯 , 就是產生第 10 影格至第 20 影格間的連續動畫 , 重複前面的步驟 , 在第 10 影格按滑鼠右鍵之「內容」選項 , 設定為「Motion」, 記得勾選「自動產生縮放」喔 !

27. YA ! 大致完工囉 ! 剩下一些後續工作 , 或許這個 Flash 動畫您以後還要利用 , 深怕過一段時間
, 自己都忘記那個圖層是什麼功用 ! 於是就要養成好習慣 , 替符號、圖層、場景、標籤等等 , 取個有意義、好記的名稱 , 中文也可以喔 !
現在就來更改圖層名稱吧 ! 滑鼠按一下「圖層 1」的地方 , 它會變成 ![]() 這個樣子
, 就可以為圖層輸入新的名稱啦 !
這個樣子
, 就可以為圖層輸入新的名稱啦 ! ![]()

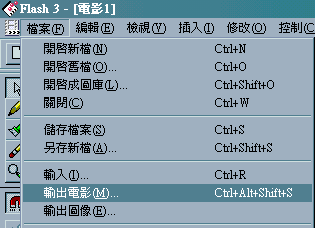
28. 迫不及待要輸出作品囉 ! 方法很簡單 , 按主選單「檔案」之「輸出電影」選項.

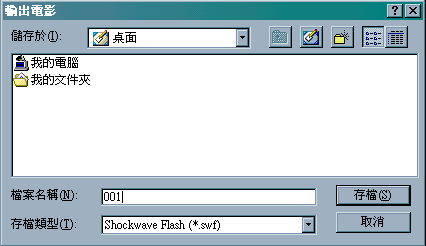
29. 選擇好儲存 Flash 動畫檔的路徑 , 並輸入檔案名稱.

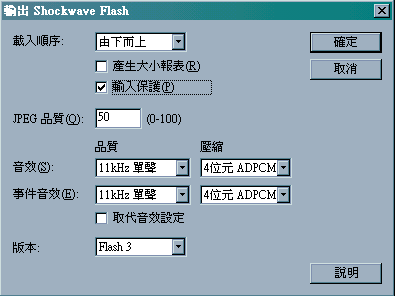
30. 設定 Flash 動畫屬性 , 以下是常使用到的項目說明:
產生大小報表:這個功能是輸出動畫時 , 附帶的動畫檔案大小說明檔 , 可以依此來斟酌降低檔案的大小.
輸入保護:如果您認為自已辛苦的作品 , 不希望被別人修改變成他的作品 , 這個功能就可以保障您辛苦的作品.
JPEG 品質:動畫中如果使用到圖檔 , 您可以統一全部圖檔的壓縮品質 , 值越大品質越好
, 值越小品質越差.
音效:您可以在此統一設定動畫中使用到的全部聲音檔品質.

【傑克資訊站 - FLASH】版權所有 Copyright @ 1999 Rock Jack All rights reserved.