|
3、细化和完善网页
(2)项目列表的使用
现在需要在主页中添加一些内容,比如在简介下面列出个人主页中的主要内容。
为了使用输入的内容整齐有序,我们使用项目列表功能。先输入项目列表的第一行,然后选择“Text”(文本)菜单中的“List”(列表)项,弹出相应的子菜单。我们选择“Unordered
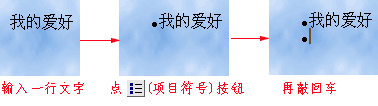
List”(无序列表,也称作项目符号)命令,可以看到此行前面加了一个小圆点,这就是项目符号(图1)。更便捷的方法是点属性面板上的“Unordered
List”按钮。

图1 项目列表的使用
在第一行后面回车,下一行中也出现在一个项目符号,我们可以继续输入项目中的其他内容。内容都输入了,想要结束项目列表,就在最后一行后连续按两下回车。
现在的列表叫无序列表,各个列表项之间没有顺序级别之分,用一个项目符号作为每条列表项的前缀。如果你觉得用项目符号不能表示列表每项的顺序,可以将其转化为有序列表,也就是每项有序列号。
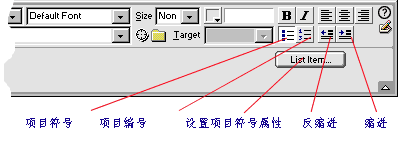
将这几行选中,打开属性面板,这里提供了有序列表和无序列表的快捷方式(图2)。

图2 选择链接文件
点一下“Ordered List”(有序列表,也称作项目编号)按钮,选中段落就以编号方式排列了(图3)。

图3 带项目列表的属性面板
注意:如果想取消项目列表,就再点一下属性面板上的“Ordered
List”按钮。
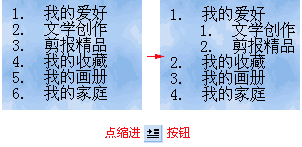
如果我们想列出第二条中的细项,就可以使用多级项目列表。我们先在第二条下面添加其细项内容,一共有两条。将这两行其选中,单击属性面板中的“Indent”(缩进)按钮,这两项就变为下一级内容了。
(图4)。

图4 多级项目列表
上一节 下一节

谈谈您的看法
|