
您好,御风工作室精心收集网上的一些教案并结合本站的建站经验,制作了这个网上教材,
意在抛砖引玉,以求共同进步!(以下部分【傑克資訊站 - FLASH】版權所有)
如何使用色彩特效
完成作品 ( 902 bytes )
1. 應用「教學單元 01 : 如何產生 Motion 變化」做好的 Flash 動畫為例子 , 加上色彩特效等變化 ! 顏色變化、透明.
( PS. 可以做出「殘影」效果喔 ! 詳情在底下的附帶一提說明 ! )
2. 首先將時間軸移至第 1 影格處 , 也就是 Motion 開始變化的第一個畫面.
![]()
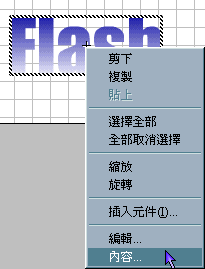
3. 在符號處按滑鼠右鍵 , 會彈出一個功能表 , 選擇「內容」選項.
( PS. 符號是「群組」關係 , 功能表才會有「內容」選項喔 ! 打散、非符號、非群組等等 , 都沒有此選項 , 就無法使用「色彩特效」了 ! 解決辦法 : 以此例子來說 , 將文字建立成一個「符號」, 它就是一個「群組」關係的符號了 ! )

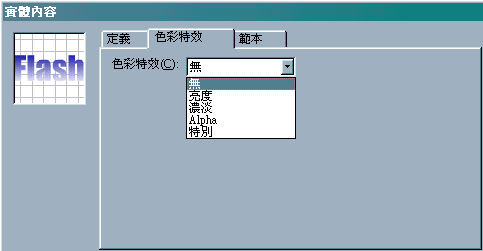
4. 您將可以看到「色彩特效」頁面 , 色彩特效初始值是「無」, 在下拉式選項中 , 可以看到以下選項 :
「亮度」: 調整符號顏色的亮度.
「濃淡」: 調整符號顏色的濃淡.
「Alpha」: 調整符號的透明度.
「特別」: 綜合上面三個特效功能.

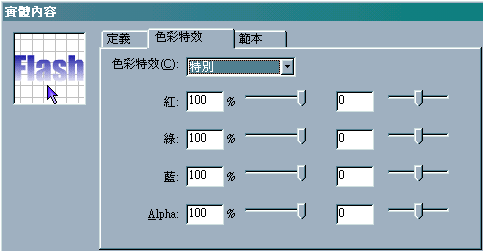
5. 因為「特別」選項綜合「亮度」、「濃淡」、「Alpha」三個特效功能 , 所以傑克選擇此選項來做示範 , 先說明一下左半邊欄位 ,「紅」、「藍」、「綠」這三個很容易懂 , 就是調整符號顏色的濃淡 ,「Alpha」就是調整符號的透明度 , 剩下的右半邊欄位就是「亮度」, 用來調整符號顏色的亮度.
一開始 , 我們都還沒使用任何「色彩特效」, 您可以在右上方符號預覽處 , 看到符號還沒有變化.

6. 接著我們在「Alpha」欄位失入數值「0」, 調整符號的透明度為「完成透明」, 也就是看不見 , 您可以在右上方符號預覽處 , 看到符號已經消失了 ! 就這麼簡單 , 您也可以給它適當的數值 , 調整出「半透明」喔 ! 最後記得按下「確定」.

7. 回到主畫面 , 第 1 影格的畫面 , 符號是不是「透明」了呢 ?!

8. 依樣畫葫蘆 , 將第 20 影格畫面中的符號也「透明」, 就可以做出此教學單元的特效了 !
![]()
9. 完工囉 ! 可以輸出作品啦 !
10. 附帶一提 , 此教學單元所教的透明特效 , 可以做出「殘影」效果喔 ! 準備好兩個圖層 ( 更多也可以 ) , 第一個圖層開始展示動畫 , 符號 Alpha 透明度數值給大一點 , 而第二圖層緊接著在第一圖層的後面 , 時間軸相差一兩個影格時間 , 開始展示動畫 , 符號 Alpha 透明度數值給小一點 , 有點「半透明」的效果 , 動畫播放起來 , 就會有「殘影」的效果存在了 ! 在此給大家一個觀念 , Flash 動畫不是單一符號組合而成的 , 就跟電影一樣 , 只有一位演員在演出 , 是不是很單調呢 ? 所以囉 , 應用多一點的符號、圖層、特效等等 , 所組合產生出來的 Flash 動畫 , 才會精采喔 !
【傑克資訊站 - FLASH】版權所有 Copyright @ 1999 Rock Jack All rights reserved.