
您好,御风工作室精心收集网上的一些教案并结合本站的建站经验,制作了这个网上教材,
意在抛砖引玉,以求共同进步!(以下部分【傑克資訊站 - FLASH】版權所有)
互動式按鈕 ( 2 )
完成作品 ( 1.42 KB )
1. 延續「 互動式按鈕 ( 1 )」, 此單元將為按鈕加上「超連結」以及「目的視窗」的動作 !
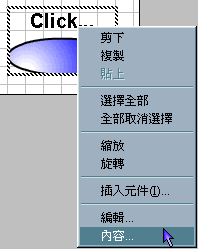
2. 應用「互動式按鈕 ( 1 )」做好的按鈕 , 在場景按鈕處 , 按滑鼠右鍵 , 選擇「內容」選項.

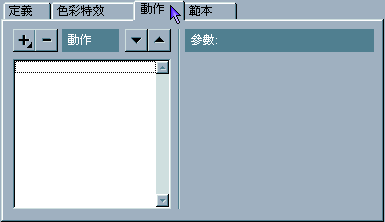
3. 會彈出符號的屬性設定視窗 , 請點選「動作」屬性設定.

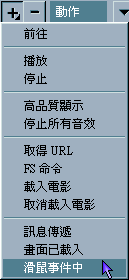
4. 接著在右邊處 , 可以看到一個類似「+」的按鈕 , 按下去會彈出選單 , 請選擇「滑鼠事件中」.

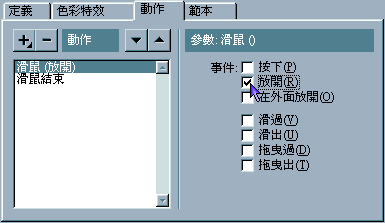
5. 在動作的項目中 , 就增加了「滑鼠 ()」以及「滑鼠結束」兩項 , 請點選右邊滑鼠事件的參數 , 可以依自己的喜好來設定 ,「按下」的意思是「當按鈕按下時 , 馬上執行動作」,「放開」的意思是「當按鈕按下時 , 不執行動作 , 直到按鈕被放開後 , 才去執行動作」, 至於下面幾個事件參數 , 將在往後跟大家介紹.

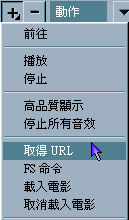
6. 設定完滑鼠事件後 , 接下來就是「超連結」以及「目的視窗」的設定了 ! 在動作「滑鼠 (放開)」的下面增加一個「超連結」的動作 , 方法很簡單 , 按「+」按鈕 , 請選擇「取得 URL」.

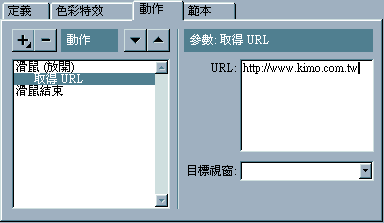
7. 在動作的項目中 , 是不是在「滑鼠 (放開)」的下面新增加一個「取得 URL」的動作呢 ?! 至於參數設定 , URL 當然就是輸入「網址」囉 ! 可以應用 HTML 語法 , 如「http://」、「ftp://」、「*.htm」等等的超連結語法 , 很多人都問傑克要如何超連結 E-Mail , 只要輸入「mailto:電子郵件位址」超連結語法即可 ! 語法與 HTML 一樣 !!

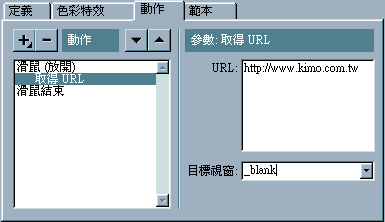
8. 「目的視窗」也是眾多網友的疑惑 , 傑克就在此說明一下 ,「目的視窗」其實相當於 HTML 語法中的「Target」語法 , 可以應用 HTML 語法 , 如「_blank」或「new」兩者一樣 , 都是「另外開啟新視窗」、「_top」則是「在現有的視窗中開啟」等等的目的視窗語法 , 也有相當多的網友問傑克 , 使用了分割視窗 ( Frame ) 後 , 要如何指定網頁顯示的視窗呢 ?! 方法很簡單 , 不過有個前提 , 就是您的分割視窗 ( Frame ) 要指定 Name , 這樣才能指定目的視窗ㄚ !
舉例來說 : 分割視窗主要檔案的 Frame 語法中要有 Name 參數 !
<frame src="left.htm" name="left">
<frame src="right.htm" name="right">
假設您的按鈕 .swf 放在左邊視窗中 , 想指定網頁顯示在右邊視窗 , 那「目的視窗」就要填入右邊 Frame 視窗的 Name , 也就是「right」.

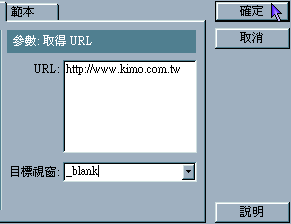
9. 按下「確定」按鈕完成設定.

10. 完工囉 ! 可以輸出作品啦 !
11. 附帶一提 , 在 Flash 3 軟體或單獨的 .swf 檔案 , 無法測試「超連結」等等的動作喔 ! 要輸出 .swf 檔案 , 在用 Aftershock 產生 .htm 檔案 , 最後用瀏覽器開啟 .htm 檔案 , 才能測試「超連結」動作是否正確 !
【傑克資訊站 - FLASH】版權所有 Copyright @ 1999 Rock Jack All rights reserved.