
您好,御风工作室精心收集网上的一些教案并结合本站的建站经验,制作了这个网上教材,
意在抛砖引玉,以求共同进步!(以下部分【傑克資訊站 - FLASH】版權所有)
如何使用移動導線
完成作品 ( 955 bytes )
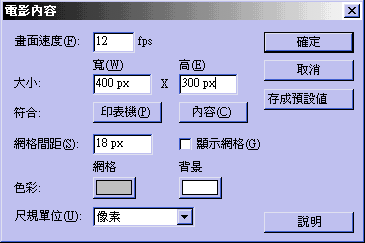
1. 每次製作動畫前 , 您可以先行定義畫面的大小、背景顏色等等 , 初始值是 550 px X 400 px、白色 , 修改方法 : 按主選單「修改」之「電影」選項 , 就會出現如下圖的設定.

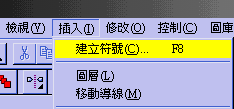
2. 首先按主選單「插入」之「建立符號」選單 , 建立一個新的符號元件.

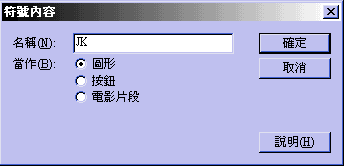
3. 給予這個符號一個名稱 , 並點選為「圖形」性質.

4. 完成符號編輯後 , 右邊有一排符號標籤 , 按右邊符號標籤列的 ![]() 標籤回到主畫面.
標籤回到主畫面.

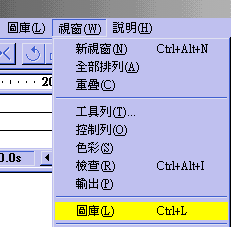
5. 這時就可以應用剛剛建立好的符號囉 ! 按主選單「視窗」之「圖庫」選項.

6. 出現一個圖庫的小視窗 , 裡面會列出您動畫中所建立和使用到的符號.

7. 拉住預覽視窗中的符號 , 拉到編輯畫面中 , 虛線方塊就是該符號囉 !

8. 放開後 , 符號就跑出來啦 ! 這時您的第一影格會有一個小藍點 ![]() , 代表播放動畫至第一影格時 , 就會出現這個畫面囉 !
, 代表播放動畫至第一影格時 , 就會出現這個畫面囉 !

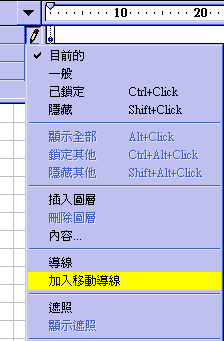
9. 接著就是開始應用「移動導線」囉 ! 在圖層 1 的位置按一下標籤按鈕 , 並選擇「加入移動導線」選項.

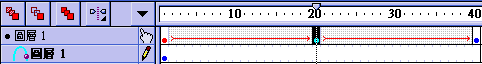
10. 是不是新增一個圖層 , 前面多了一個曲線的符號 , 代表您圖層 1 使用「移動導線」.
![]()
11. 目前編輯狀態在「移動導線」圖層 1 的位置 , 怎麼看呢 ? 就是「鉛筆」的標籤 , 就是目前編輯狀態在哪個圖層囉 ! 現在可以加上符號移動的軌跡 , 在畫面中使用工具列中的「鉛筆」之「橢圓形」, 隨便畫一個圓 , 不一定要是圓 , 曲線、直線都可以 , 主要是用來當符號移動的軌跡.

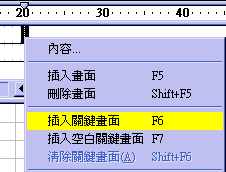
12. 在第 20 影格及第 40 影格處 , 分別按滑鼠右鍵「插入關鍵畫面」, 複製第 1 影格的畫面.

13. 將滑鼠移到 ![]() 第 1
影格的位置 , 接著拉住符號的中心點 , 移動到軌跡上 , 您會看到符號中心出現一個小圓圈圈
, 只要將小圓圈圈移到軌跡上即可放開 , 記得要點選工具列中的
第 1
影格的位置 , 接著拉住符號的中心點 , 移動到軌跡上 , 您會看到符號中心出現一個小圓圈圈
, 只要將小圓圈圈移到軌跡上即可放開 , 記得要點選工具列中的 ![]() 工具 , 才會出現小圓圈圈喔 !
工具 , 才會出現小圓圈圈喔 !

14. 依樣畫葫蘆 , 將滑鼠移到 ![]() 第 20 影格的位置 , 接著拉住符號的中心點 , 移動到軌跡上 , 您會看到符號中心出現一個小圓圈圈 , 只要將小圓圈圈移到軌跡上即可放開 , 做完第
20 影格後 , 並完成第 40 影格.
第 20 影格的位置 , 接著拉住符號的中心點 , 移動到軌跡上 , 您會看到符號中心出現一個小圓圈圈 , 只要將小圓圈圈移到軌跡上即可放開 , 做完第
20 影格後 , 並完成第 40 影格.

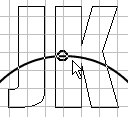
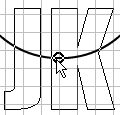
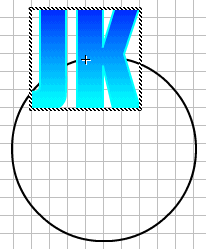
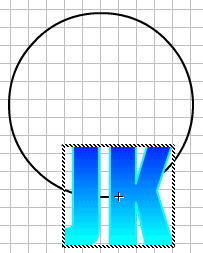
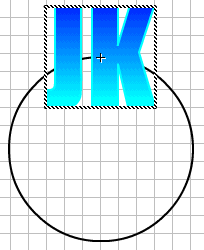
15. 移動的位置在軌跡上的任何一點都可以 , 只要是讓動畫播放起來有連貫的動作 , 下面 3 張圖片分別是第 1 影格、第 20 影格、第 40 影格移動放置的位置.
( P.s : 第 40 影格與第 1 影格的位置不同喔 ! 第 40 影格比較靠近第 20 影格的位置 , 至於為什麼 , 請看此教學單元的最後一個步驟即可明白 ! )



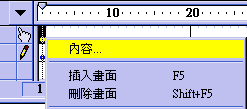
16. 接著在第 1 影格處 , 按滑鼠右鍵「內容」選項.

17. 產生 Motion 連續動畫 , 記得勾選「沿路徑方向」選項 , 因為我們有使用「移動導線」!

18. 依循上一步驟 , 也將第 20 影格完成 Motion 設定.

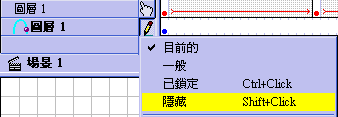
19. 如果您不想顯示出符號移動的軌跡路徑 , 可以在「移動導線」的圖層中 , 按一下標籤按鈕設定為「隱藏」.

20. 這個「移動導線」圖層的標籤就會變成一個打叉的眼睛 , 代表隱藏起來 , 播放動畫時不會顯示出來.
![]()
21. 完工囉 ! 可以輸出作品啦 ! ( P.s : 輸出電影方法及步驟可參考 [如何產生 Motion 變化])
22. 附帶一提 , 以此例來說 , 為什麼 Motion 要分成兩個部分呢 ? 是這樣的 , 當您使用到圓形的「移動導線」時 , Motion 勾選「沿路徑方向」, Flash 會依循第一個畫面和最後一個畫面產生連續動畫 , 它會走捷徑 , 也就是最短的移動路線 , 所以要分成兩個 Motion ! 如果您只使用一個 Motion , 第一個畫面的放置位置完成 , 再來是最後一個畫面放置位置移動一點點 , 設定 Motion , 希望能依循著移動路徑跑一圈 , Sorry , 沒有辦法 , 因為它會跑前後畫面最短的移動路線 , 所以無法以一個 Motion 完成 , 要用兩個 Motion 以上才可以完成喔 ! 是不是又學會一招了呢 ?!
【傑克資訊站 - FLASH】版權所有 Copyright @ 1999 Rock Jack All rights reserved.