
您好,御风工作室精心收集网上的一些教案并结合本站的建站经验,制作了这个网上教材,
意在抛砖引玉,以求共同进步!(以下部分【傑克資訊站 - FLASH】版權所有)
如何使用遮照
完成作品 ( 826 bytes )
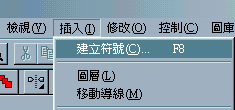
1. 首先按主選單「插入」之「建立符號」選單 , 建立一個新的符號元件.

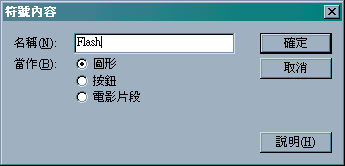
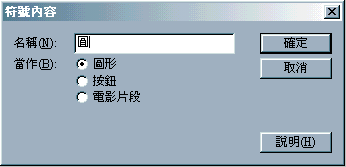
2. 給予這個符號一個名稱 , 並點選為「圖形」性質.

3. 完成符號編輯後 , 右邊有一排符號標籤 , 按 ![]() 標籤回到主畫面.
標籤回到主畫面.

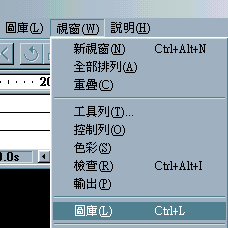
4. 這時就可以應用剛剛建立好的符號囉 ! 按主選單「視窗」之「圖庫」選項.

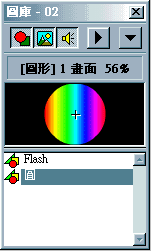
5. 這時會出現一個圖庫的小視窗 , 裡面會列出您動畫中所建立和使用到的符號.

6. 拉住預覽視窗中的符號 , 拉到編輯畫面中 , 虛線方塊就是該符號囉 !

7. 按主選單「插入」之「建立符號」選單 , 再建立一個新的符號元件 , 目的是用來當「遮照」的東東 !

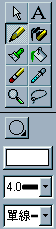
8. 使用工具列中的「鉛筆」之「橢圓形」工具.

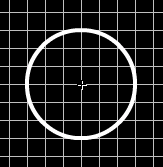
9. 隨便畫一個圓.

10. 使用工具列中的「油漆桶」工具.

11. 選好顏色將圓填滿 , 即可將剛剛畫圓的白線選取刪除 , 按 ![]() 標籤回到主畫面.
標籤回到主畫面.

12. 接著「插入圖層」, 給圓單獨一個 Layer 圖層 , 因為要用來做「遮照」嘛 !

13. 按主選單「視窗」之「圖庫」選項 , 這時會出現一個圖庫的小視窗 , 裡面會列出您動畫中所建立和使用到的符號 , 選擇剛剛建立的「圓」符號 , 並將它拖曳至場景中.

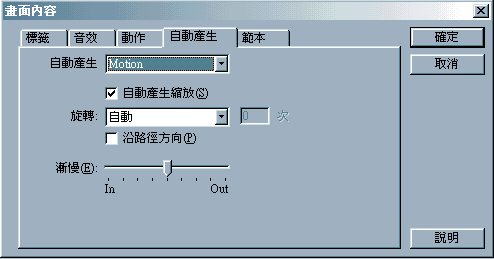
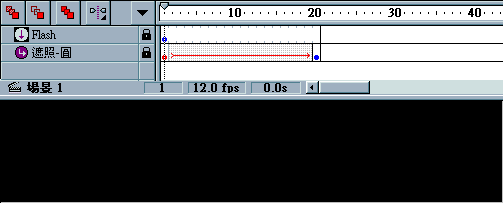
14. 在第 20 影格處 , 按滑鼠右鍵「插入關鍵畫面」, 複製第 1 影格的畫面 , 並將第 20 影格中的「圓」, 移動到最右邊 , 接著在第 1 影格處 , 按滑鼠右鍵「內容」, 並設定為「Motion」.

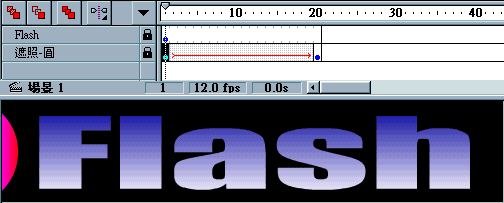
15. 如圖 , 第 1 影格至第 20 影格 , 產生一個「圓」從左移動至右的簡單動畫.

16. 最後就是使用「遮照」囉 ! 按第 1 圖層處的
![]() 按鈕 , 會彈出一個功能表 , 選擇「遮照」即可 , 就可以看到「圖層
1」、「圖層 2」前面多了標記 , 代表您使用了「遮照」功能.
按鈕 , 會彈出一個功能表 , 選擇「遮照」即可 , 就可以看到「圖層
1」、「圖層 2」前面多了標記 , 代表您使用了「遮照」功能.

17. 完工囉 ! 可以輸出作品啦 ! ( P.s : 輸出電影方法及步驟可參考如何產生 Motion 變化)
18. 附帶一提 , 因為使用的是「遮照」, 以此例來說 , 不管 Flash 字樣是什麼顏色 , 遮照後顯示的顏色是「圓」遮照物的顏色 , 所以操控權在於遮照物喔 ! 是不是又學會一招了呢 ?!
【傑克資訊站 - FLASH】版權所有 Copyright @ 1999 Rock Jack All rights reserved.