|
1、第一次新鲜接触
(2)软件界面介绍
现在我们启动DreamWeaver,来见识一下它的面貌。
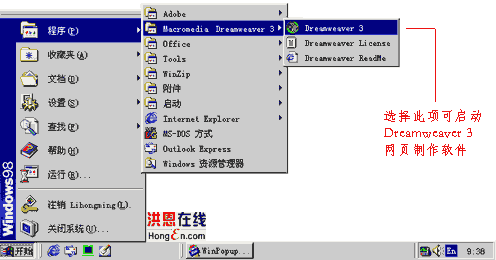
在安装Dreamweaver 3之后,它会自动在Windows的“开始”菜单中创建程序组,打开“开始”菜单,选择“程序
->Macromedia Dreamweaver 3 ->Dreamweaver 3”命令,便可启动Dreamweaver(图1)。软件启动后,会新建一个空白的HTML文档等候编辑。

图1 启动Dreamweaver
3
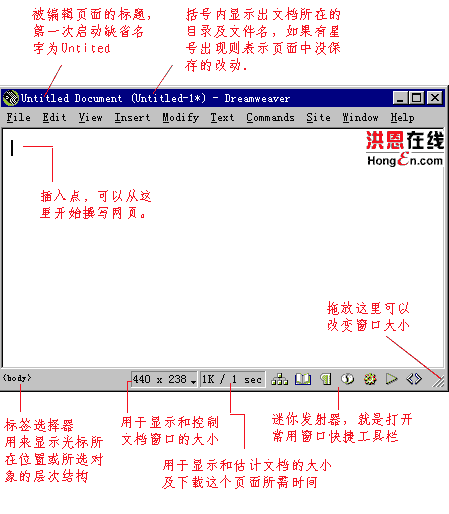
我们看一下它的界面(图2)。上面是标题栏,显示出被编辑页面的标题,在括号内显示出文档所在目录及文件名,如果有星号出现则表示页面中没保存的改动。标题栏下面是菜单,里面列有软件的功能列表,这与其它软件没什么两样。中间这一大块空白地方是编辑区,我们就在这里制作网页。

图2 Dreamweaver界面介绍
窗口最下面由三部分组成,从左向右分别为标签选择器(tag
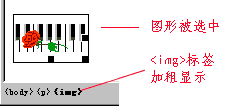
selector)、页面信息和快速启动栏。最左面的是标签选择器,可以用来显示光标所在位置或所选对象的层次结构,在页面中选定某个对象后,标签选择器中会将选择的标签加粗显示,比如我们选中一个图形,则<img>字样会被加粗(图3)。标签选择器的用途很大,以后我们会经常使用。


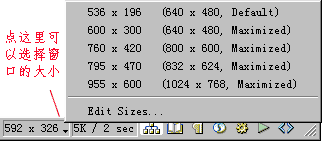
图3 标签选择器 图4 显示和控制窗口的大小
底栏中间是一些页面信息,第一项800×600,用于显示和控制文档窗口的大小,单击旁边的小箭头,可以从列表中选择窗口的尺寸(图4)。
第二项7K/2sec,用于显示和估计文档的大小及下载这个页面所需时间,包括所有与其相链接的图片及Shockware电影。
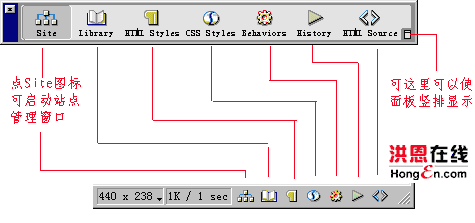
底栏最右侧的一排按钮叫迷你发射器(Mini-Launcher)(图5),其实就是打开常用窗口快捷工具栏,比如Site(站点管理器)、Library(库管理)、CSS
Styles(样式编辑器)、Html Source(源代码编辑器)等窗口。

图5 迷你发射器和“Launcher”面板
假设我们要调出HTML源代码编辑器,可以在发射器上点最后一个按钮,也可以按下F10键。
按下Shift+F4,可以看到迷你发射器放大的样子,叫做“Launcher”面板,点击这里弹出相应的窗口,我们以后会经常用到。
DreamWeaver窗口中还有多个面板,这些浮动面板中有一些常用功能的快捷方式,和PhotoShop很象,不要被这些面板吓倒,真正用起来还是很方便的。
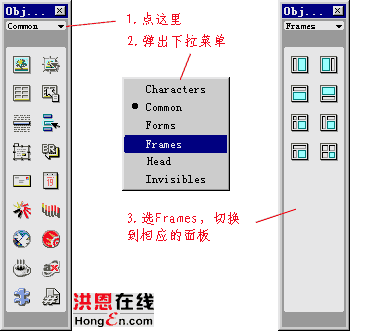
这是对象面板(即Object面板),如果页面上看不到,可以按下Ctrl+F2键将其调出(图6)。这个面板里集成了“Insert”主菜单中的命令,用于在网页中插入图形、表格等内容。现在看到的是“普通面板”,单击面板上部“Common”旁的小三角,弹出一个菜单,可以切换到其它对象面板中,比如选择“Frames”,就切换到框架面板中,里面提供了创建框架的快捷按钮。

图6 对象面板及面板间的切换
这些图标都很直观,相信你一眼就能看出来它是做什么的。如果不知道某个按钮的功能,可以将光标停在此按钮上,这时就会出现提示信息,显示其功能。
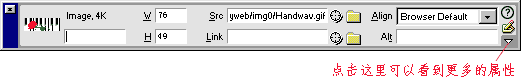
这是属性面板(Properties),如果页面上看不到,可以按下Ctrl+F3键将其调出。属性面板主要用来设定元素的属性。这个面板比较灵活,变化也很多,它随着我们选择对象的不同而不同。比如我们选择了一幅图片,那么属性面板上将出现图片的相应属性(图7),如果我们选择的是表格,它相应的会变化成表格的相应属性。

图7 收缩时的属性面板
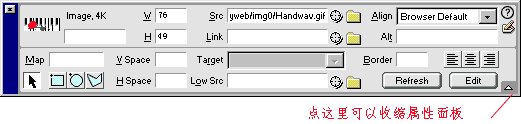
属性面板中有一个向下的小三角图标,单击后将出现更多的扩展属性(图8)。再次单击小三角图标,将关闭扩展属性,恢复到最初状态。

图8 扩展后的属性面板
好了,DreamWeaver的界面就介绍到这里,是不是听糊涂了?没关系,你只要先有个印象就行了,具体用法我们在下面的教程中讲到。
上一节 下一节

谈谈您的看法
|