
您好,御风工作室精心收集网上的一些教案并结合本站的建站经验,制作了这个网上教材,
意在抛砖引玉,以求共同进步!(以下部分【傑克資訊站 - FLASH】版權所有)
線條縮放
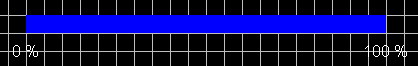
完成作品 ( 791 bytes )
1. 點選左邊工具列「鉛筆」, 隨便畫一個「矩形」!

2. 矩形繪製完成.

3. 點選左邊工具列「油漆桶」, 並選擇好顏色.

4. 將游標移至「矩形」中間空的區域填上顏色.

5. 接著使用滑鼠將「矩形」外圍的四邊線條選取起來.

6. 按「Delete」鍵刪除線條.
![]()
7. 將滑鼠移至時間軸影格 20 的位置.
![]()
8. 按「F 6」鍵「插入關鍵畫面」.
![]()
9. 以下是編輯影格 20 的畫面步驟...不是影格 1 的畫面喔 ! 因為時間軸目前還在影格 20 位置.
操作 : 點選左邊工具列「縮放」.

10. 縮放矩形至適當長度.
![]()
11. 影格 20 的畫面.
![]()
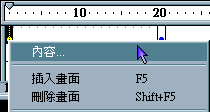
12. 接著在影格 1 的位置 , 按滑鼠右鍵「內容」.

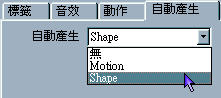
13.「自動產生」選擇「Shape」特效.
( PS.「Shape」特效可參考「教學單元 10」)

14. 影格 1 → 影格 20 就完成了線條縮放變化 !
( PS. 您可以按「Enter」鍵播放動畫看看喔 ! )
![]()
15. 在「圖層」標籤處滑鼠按兩下 , ![]() 更改圖層名稱為「load」.
更改圖層名稱為「load」.
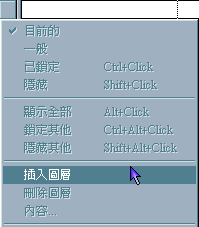
16. 最後新增一個圖層用來放置百分比數字 , 按滑鼠左鍵 , 選擇「插入圖層」選項.

17. 在「圖層」標籤處滑鼠按兩下 , ![]() 更改圖層名稱為「number」.
更改圖層名稱為「number」.
18. 分別在線條前後加上百分比數字即可 !

19. 完工囉 ! 可以輸出作品啦 !
20. 附帶一提 , 線條縮放您也可以使用「Motion」變化來縮放線條喔 ! 差別在於「Motion」是群組符號的變化特效 ,「Shape」則是非群組符號的變化特效.
【傑克資訊站 - FLASH】版權所有 Copyright @ 1999 Rock Jack All rights reserved.