
您好,御风工作室精心收集网上的一些教案并结合本站的建站经验,制作了这个网上教材,
意在抛砖引玉,以求共同进步!(以下部分【傑克資訊站 - FLASH】版權所有)
Loading 製作
傑克最喜歡的西洋搖滾團體 Michael Learns To Rock.
完成作品 ( 93.3 KB )
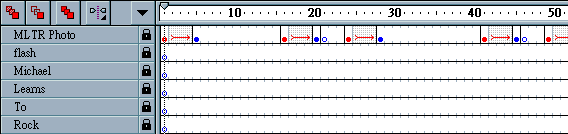
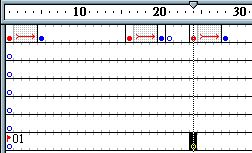
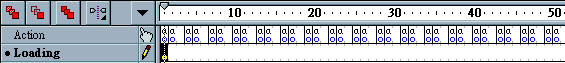
1. 假設主要的 Flash 動畫片段 , 時間軸分布如下圖 , 我們想為此 Flash 動畫片段加上 loading 的功能...

2. 我們建立一個圖層 , 專門用來標記「欲檢查 Loading」的影格位置標籤 , 假如你不想增加此圖層 , 直接在某個影格位置加上標籤也是可以的 , 只不過這樣比較亂 , 不方便 Modify 就是了 !
插入圖層 : 在圖層按滑鼠右鍵 , 選擇「插入圖層」選項.

3. 並為該圖層 ![]() 命名為「loading」, 名稱自己看的懂即可 ! 知道那個圖層是做什麼就好了 ! 中文、英文都可以啦...
命名為「loading」, 名稱自己看的懂即可 ! 知道那個圖層是做什麼就好了 ! 中文、英文都可以啦...
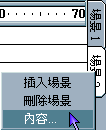
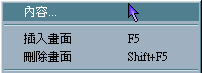
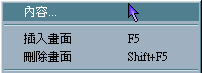
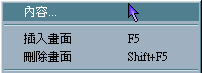
4. 接著在第 1 個「欲檢查 Loading」的影格位置 , 按滑鼠右鍵「內容」.

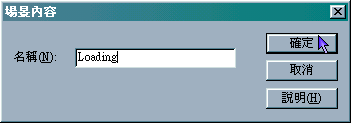
5. 給予這個影格一個標籤名稱「01」, 方便待會的 loading 檢查 !

6. 注意看一下時間軸 , 影格 1 的位置已經加上標籤「01」了 ! 依樣畫葫蘆 , 在第 2 個「欲檢查 Loading」的影格位置 , 按滑鼠右鍵「內容」.
( PS. 紅色小旗子就是「標籤」喔 ! )

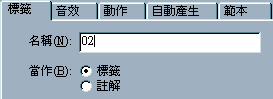
7. 給予這個影格一個標籤名稱「02」, 方便待會的 loading 檢查 !

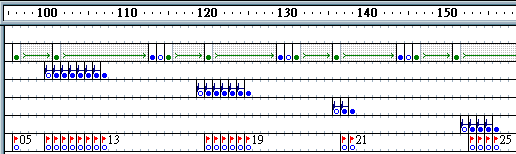
8. 下圖是完成標記全部「欲檢查 Loading」的影格位置標籤 , 不是每個影格都需標記 , 大檔案才需要做「Loading 檢查」, 小符號一下子就載入完成 , 不會拖慢動畫的流暢 !
( PS. 想知道哪些類型的大檔案會拖慢動畫嗎 ? 最後面附帶一提有說明喔 ! )

9. 接著我們要建立一個專門用來做 loading 的場景 , 讓大家看的更清楚 , 場景與場景之間的互動 ! 你也可以 loading 套用到主要 Flash 動畫片段的最前面也可 !
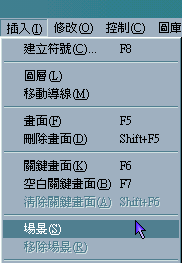
建立場景 : 主選單「插入」, 選擇「場景」選項.

10. 你可以看到最右邊的場景標籤 , 新增一個「場景 2」的場景標籤.
![]()
11. 我們在「場景 2」的場景標籤按滑鼠右鍵選擇「內容」選項.
( PS. 此範例「場景 1」為主要 Flash 動畫場景. )

12. 命名場景名稱為「Loading」.

13. 最右邊的場景標籤 , 由「場景 2」變更為「Loading」.
![]()
14. 接著我們將滑鼠移至「Loading」場景標籤 , 按住滑鼠左鍵拖曳到「場景 1」的上面 , 這樣播放 Flash 動畫時 , 才會先播放 Loading 場景...
![]()
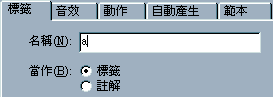
15. 進入 Loading 場景 , 首先在第 1 影格處 , 按滑鼠右鍵「內容」, 給予一個標籤名稱「a」, 待會 Loading 的 loop 迴圈要使用到 !


16. 依樣畫葫蘆 , 間隔數個影格 , 建立一個標籤 , 假設你「場景 1」建立了 25 個「欲檢查 Loading」的標籤 , 那你「Loading 場景」也就要建立 25 個標籤.
![]()
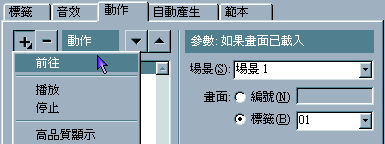
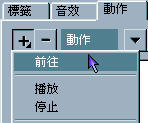
17. 接著在第一個標籤「a」影格位置 , 按滑鼠右鍵「內容」.

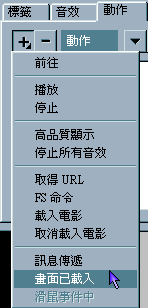
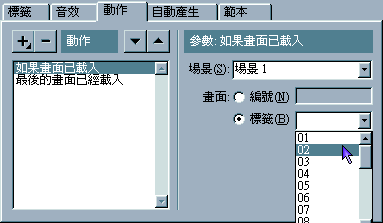
18. 在「動作」頁面 , 按「+」新增「畫面已載入」動作.

19. 在這裡 , 傑克先說明一下動作原理 , 這個影格的 Action 目的 , 是要檢查「場景 1」的「標籤 01」影格位置之畫面是否 load 載入完成 , 如果載入完成就跳到另一個影格 , 檢查下一個標籤影格畫面是否載入 , 依序下去 ; 此影格的 Action 只做一次 ! 就像播放影格一樣 , 注意這個要點喔 !
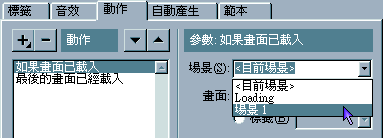
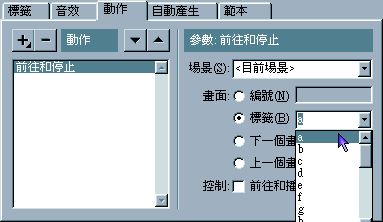
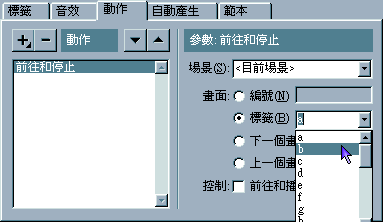
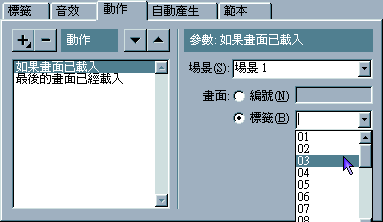
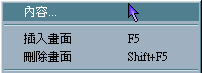
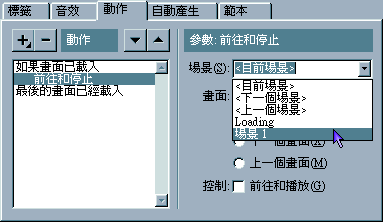
Action : 右邊頁面場景下拉選擇「場景 1」.

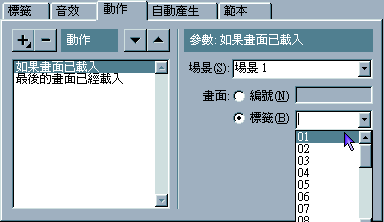
20. 點選「標籤」下拉選擇「01」.

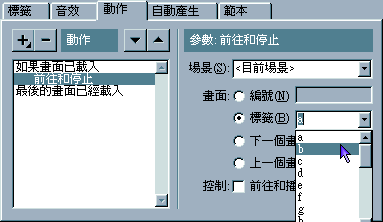
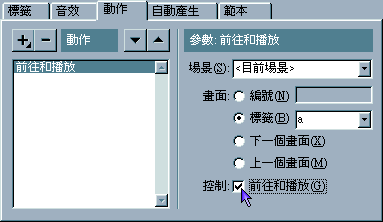
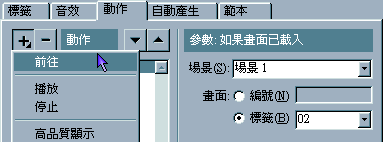
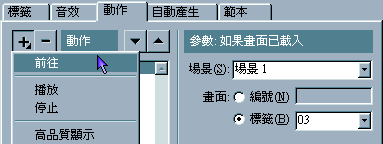
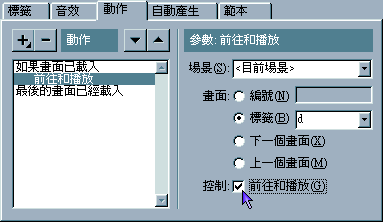
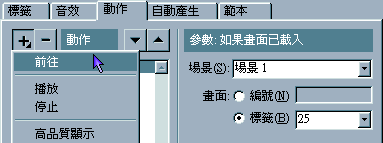
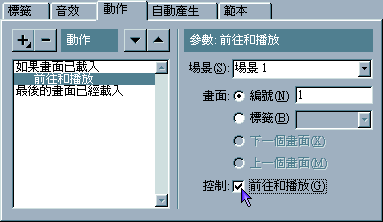
21. 在 Action「如果畫面已載入」, 按「+」新增「前往」動作.

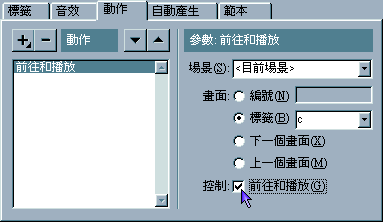
22. 右邊頁面場景為「目前場景」不變 , 點選標籤「b」.

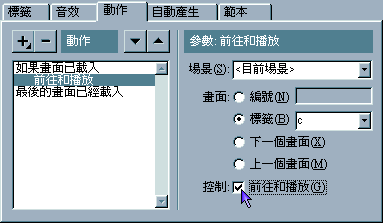
23. 記得勾選「前往和播放」喔 !

24. 標籤「a」影格完成 loading 的 Action 了 ! 記得上面有提到 , 此 Action 影格只做一次 , 若影格畫面無法一次載入完成的話 , 那 loading 根本就沒有作用了 , 此做一次 Action 就往下播放 , 所以我們要在 loading 的 Action 影格後面 , 加一個 loop 迴圈 , 跑到標籤「a」再做一次 loading 檢查 !
25. 標籤「a」影格後面 , 按「F 7」插入「空白影格」, 按滑鼠右鍵「內容」.
![]()

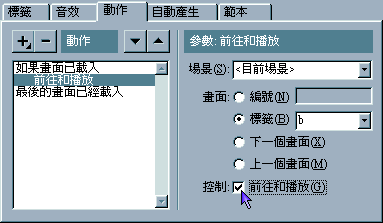
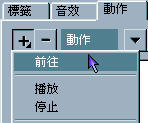
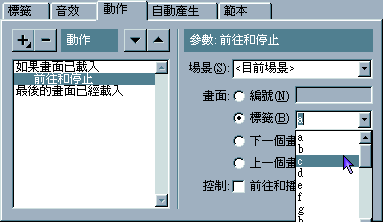
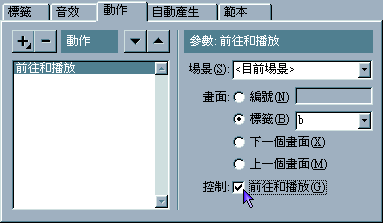
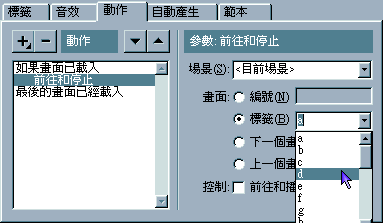
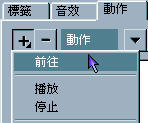
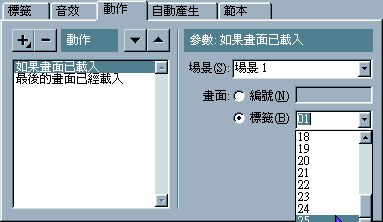
26. 在 Action 頁面 , 按「+」新增「前往」動作.

27. 右邊頁面場景為「目前場景」不變 , 點選標籤「a」.

28. 記得勾選「前往和播放」喔 !

29. 在標籤「b」影格位置 , 按滑鼠右鍵「內容」.

30. 檢查「場景 1」的「標籤 02」影格位置之畫面是否 load 載入完成.
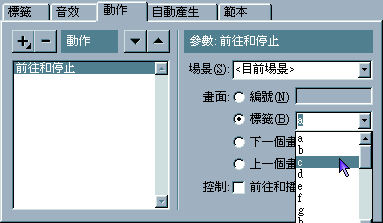
Action : 右邊頁面場景下拉選擇「場景 1」, 點選標籤「02」.

31. 在 Action「如果畫面已載入」, 按「+」新增「前往」動作.

32. 右邊頁面場景為「目前場景」不變 , 點選標籤「c」.

33. 記得勾選「前往和播放」喔 !

34. 標籤「b」影格完成 loading 的 Action 了 ! 在標籤「b」影格後面 , 按「F 7」插入「空白影格」, 按滑鼠右鍵「內容」.
![]()

35. 在 Action 頁面 , 按「+」新增「前往」動作.

36. 右邊頁面場景為「目前場景」不變 , 點選標籤「b」.

37. 記得勾選「前往和播放」喔 !

38. 在標籤「c」影格位置 , 按滑鼠右鍵「內容」.

39. 檢查「場景 1」的「標籤 03」影格位置之畫面是否 load 載入完成.
Action : 右邊頁面場景下拉選擇「場景 1」, 點選標籤「03」.

40. 在 Action「如果畫面已載入」, 按「+」新增「前往」動作.

41. 右邊頁面場景為「目前場景」不變 , 點選標籤「d」.

42. 記得勾選「前往和播放」喔 !

43. 標籤「c」影格完成 loading 的 Action 了 ! 在標籤「c」影格後面 , 按「F 7」插入「空白影格」, 按滑鼠右鍵「內容」.
![]()

44. 在 Action 頁面 , 按「+」新增「前往」動作.

45. 右邊頁面場景為「目前場景」不變 , 點選標籤「c」.

46. 記得勾選「前往和播放」喔 !

47. 依樣畫葫蘆 , 依序完成標籤「d」~「x」每個影格的 loading 之 Action.
( PS. 此範例共 25 個影格畫面「欲 loading 檢查」)
48. loading 結束 , 在標籤「y」影格位置 , 按滑鼠右鍵「內容」.

49. 檢查「場景 1」的「標籤 25」影格位置之畫面是否 load 載入完成.
Action : 右邊頁面場景下拉選擇「場景 1」, 點選標籤「25」.

50. 在 Action「如果畫面已載入」, 按「+」新增「前往」動作.

51. 右邊頁面場景為「場景 1」, 編號「1」, 動作就是當 loading 全部載入完成後 , 就開始播放「場景 1」, 從第 1 個影格開始播放...

52. 記得勾選「前往和播放」喔 !

53. loading 場景完成後的影格狀態.
![]()
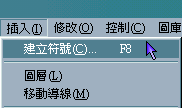
54. 到此 , 您已經完成 loading 的 99 % 了 ! 最後您會覺得好像缺少什麼 ?! 沒錯 , 就是 loading 提示畫面 , 它可以告訴使用者目前正在載入動畫中 , 不然使用者會以為「當機」了喔 ! 在此我們建立一個簡單的 loading 提示畫面 Movie Clips , 方法很簡單 : 按主選單「插入」, 選擇「建立符號」選項.

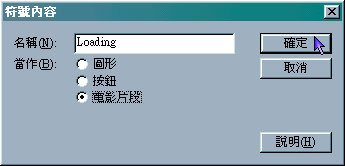
55. 給予此符號一個名稱「Loading」, 記得勾選「電影片段」, 並按下「確定」.

56. 符號編輯畫面 ![]() , 第
1 影格畫面 , 我們輸入簡單的「Loading...」文字 , 而第 2 影格按「F 7」插入「空白影格」.
, 第
1 影格畫面 , 我們輸入簡單的「Loading...」文字 , 而第 2 影格按「F 7」插入「空白影格」.

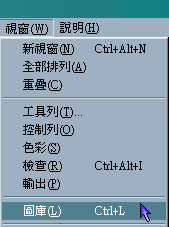
57. 回到主畫面 , 按主選單「視窗」, 選擇「圖庫」選項.

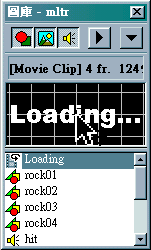
58. 彈出符號小視窗.

59. 在「loading」Action 圖層處 , 建立一個放「Loading」Movie Clips 的圖層 , 並選擇剛剛建立的「Loading」Movie Clips , 按住滑鼠左鍵 , 拖曳符號至主畫面 , 就完成 loading 的提示畫面 , 動作是動畫載入時 , 就會顯示「loading...」文字閃爍提示畫面 !
( PS. 您也可以自己製作 loading 提示畫面 , 如載入百分比等等 , 以此範例來說 , 共建立 25 個影格畫面「欲 loading 檢查」, 100 / 25 , 剛好每個「欲 loading 檢查」影格畫面載入進度為 4 % , 每完成一個「欲 loading 檢查」影格畫面就加 4 % , 最後就 100 % 載入完成囉 ! 您也依喜好規劃載入進度 ! 最好是合乎邏輯 ^_^ )

![]()
60. 完工囉 ! 可以輸出作品啦 !
61. 附帶一提 , 哪些類型的檔案會拖慢動畫呢 ? 例如 : 圖片、音效、中文字 , 以及同一時間單一畫面出現很多符號等等 , 使用者瀏覽動畫時 , 無法即時載入完成 , 造成動畫斷斷續續 , 此時就需借助「Loading」, 讓動畫全部載入完成後再播放動畫
【傑克資訊站 - FLASH】版權所有 Copyright @ 1999 Rock Jack All rights reserved.