
您好,御风工作室精心收集网上的一些教案并结合本站的建站经验,制作了这个网上教材,
意在抛砖引玉,以求共同进步!(以下部分【傑克資訊站 - FLASH】版權所有)
如何產生 Shape 變化
完成作品 ( 1.88 KB )
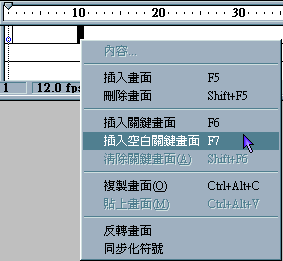
1. 因為我們要應用 F → L → A → S → H 這五個文字「Shape」變化 , 所以建立五個空白影格 , 先在時間軸「影格 10」的位置 , 按滑鼠右鍵「插入空白關鍵畫面」.
( P.s : 傑克習慣用熱鍵「F 7」, Hot Key 既方便又快速.....^_^ )

2. 以下是建立完五個空白影格的時間軸位置 , 時間軸的長短可以自己來變更.
![]()
3. 將時間軸移到「影格 1」的位置 , 準備輸入「F」文字.
![]()
4. 點選右邊工具列中的「文字」工具 , 並選擇好字型、字體大小、顏色等等.

5.「F」文字輸入完成.

6. 將時間軸移到「影格 10」的位置 , 準備輸入「L」文字.
![]()
7.「L」文字輸入完成.

8. 將時間軸移到「影格 20」的位置 , 準備輸入「A」文字.
![]()
9.「A」文字輸入完成.

10. 將時間軸移到「影格 30」的位置 , 準備輸入「S」文字.
![]()
11.「S」文字輸入完成.

12. 將時間軸移到「影格 40」的位置 , 準備輸入「H」文字.
![]()
13.「H」文字輸入完成.

14. 將時間軸移到「影格 1」的位置 , 將「F」文字「打散」, 因為這樣才能做「Shape」變化喔 !
![]()
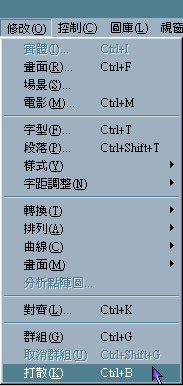
15. 按主選單「修改」之「打散」選項 , 使其成為「非群組」關係.
( P.s : 傑克習慣用熱鍵「Ctrl + B」, Hot Key 既方便又快速.....^_^ )

16.「F」文字「打散」完成.

17. 依樣畫葫蘆 , 分別將時間軸移至「影格 10」、「影格 20」、「影格 30」、「影格 40」 的位置 , 將其餘的「L」、「A」、「S」、「H」文字「打散」...




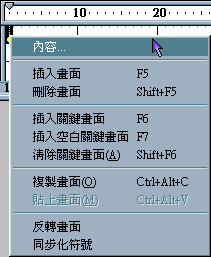
18. 做完「打散」動作後 , 即可開始使用「Shape」變化了 ! 首先將時間軸移至「影格 1」的位置 , 按滑鼠右鍵 , 選擇「內容」選項.

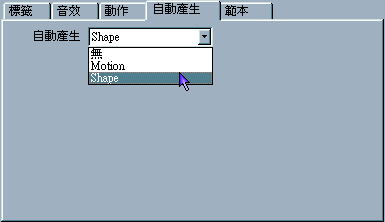
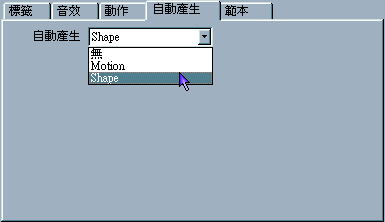
19. 選擇「自動產生」之「Shape」變化.

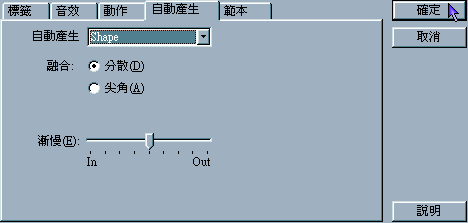
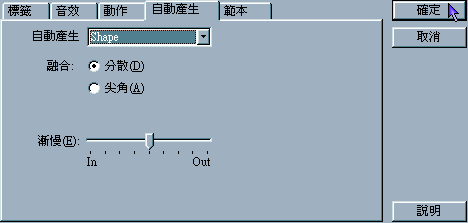
20. 可以依自己的喜好 , 調整變化方式 , 並按下「確定」完成設定.

21. 這時您可以注意到「影格 1」至「影格 10」的位置中 , 有一條「→」綠色箭頭 , 這就表示「影格 1」至「影格 10」Flash 將自動產生「Shape」變化 , Flash 會依照前後影格來做變化 , 不需要您一個一個修改影格 , Flash 是不是很聰明呢 ?!
( P.s : 若是使用 Motion 變化 , 則是一條「→」紅色箭頭 , 教學單元 01 記得嗎 ? )
![]()
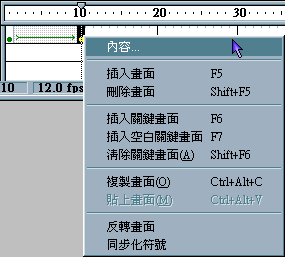
22. 同樣的 , 將時間軸移至「影格 10」的位置 , 按滑鼠右鍵 , 選擇「內容」選項.

23. 選擇「自動產生」之「Shape」變化.

24. 可以依自己的喜好 , 調整變化方式 , 並按下「確定」完成設定.

25. 這時您可以注意到「影格 10」至「影格 20」的位置中 , 有一條「→」綠色箭頭 , 這就表示「影格 10」至「影格 20」Flash 將自動產生「Shape」變化.
![]()
26. 依樣畫葫蘆 , 分別將時間軸移至「影格 20」及「影格 30」 的位置 , 將其餘的「影格 20 → 影格 30」及「影格 30 → 影格 40」都設定為「Shape」變化 , 即可看到時間軸影格的變化.
![]()
27. 完工囉 ! 可以輸出作品啦 ! ( P.s : 輸出電影方法及步驟可參考「教學單元 01」)
28. 附帶一提 , 符號「打散」後 , 就呈「非群組」關係狀態 , 符號沒有再被框住 , 變成符號任何一點都可以拉扯、修改 , 很容易就變改到符號 , 因此 , 除非必要 , 否則盡量維持符號為「群組」關係狀態 , 這樣就不容易變更到符號了 !
【傑克資訊站 - FLASH】版權所有 Copyright @ 1999 Rock Jack All rights reserved.