
您好,御风工作室精心收集网上的一些教案并结合本站的建站经验,制作了这个网上教材,
意在抛砖引玉,以求共同进步!(以下部分【傑克資訊站 - FLASH】版權所有)
如何使用移動導線
完成作品 ( 1.53 KB )
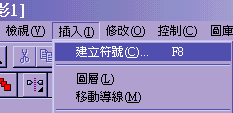
1. 首先按主選單「插入」之「建立符號」選單 , 建立一個新的符號元件.

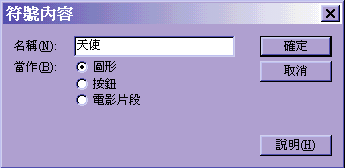
2. 給予這個符號一個名稱 , 並點選為「圖形」性質.

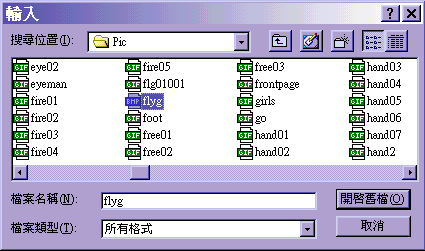
3. 匯入一個圖檔來當符號 , 按主選單「檔案」之「輸入」選項.

4. 選擇好輸入圖檔的路徑及檔案 , 按下「開啟舊檔」.

5. 簡單的步驟 , 圖檔就匯入到 Flash 中了 ! 聲音檔也是喔 !

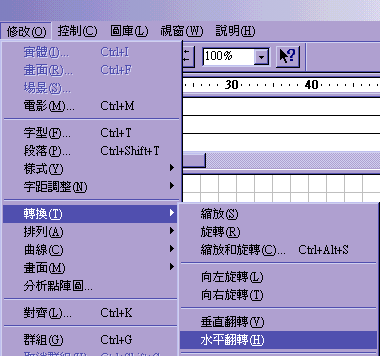
6. 因為匯入的天使是向左 , 想把它轉動成向右 , 方法很簡單 , 按主選單「修改」之「轉換」的「水平翻轉」選項.

7. 瞧 ! 是不是轉動成向右了呢 ?! 完成符號編輯後 , 右邊有一排符號標籤 , 按右邊符號標籤列的
![]() 標籤回到主畫面.
標籤回到主畫面.

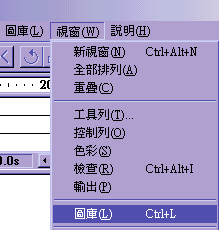
8. 這時就可以應用剛剛建立好的符號囉 ! 按主選單「視窗」之「圖庫」選項.

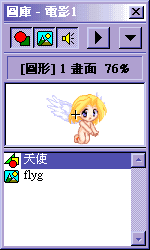
9. 出現一個圖庫的小視窗 , 裡面會列出您動畫中所建立和使用到的符號.
( P.s : flyg 是剛剛匯入的圖檔 )

10. 拉住預覽視窗中的符號 , 拉到編輯畫面中 , 虛線方塊就是該符號囉 ! 放開後 , 符號就跑出來啦 !

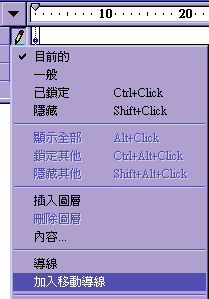
11. 接著就是開始應用「移動導線」囉 ! 在圖層 1 的位置按一下標籤按鈕 , 並選擇「加入移動導線」選項.

12. 是不是新增一個圖層 , 前面多了一個曲線的符號 , 代表您圖層 1 使用「移動導線」.
![]()
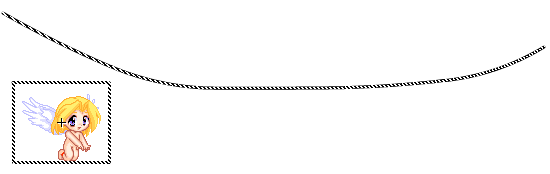
13. 目前編輯狀態在「移動導線」圖層 1 的位置 , 使用工具列中的「鉛筆」之「曲線」, 隨便畫一條曲線 , 主要是用來當符號移動的軌跡.

14. 畫完曲線後 , 可以做些小修改 , 使用工具列中的 ![]() 工具 , 將曲線拉的更漂亮 , 記得要先選取曲線喔 !
工具 , 將曲線拉的更漂亮 , 記得要先選取曲線喔 !

15. 滑鼠從第 2 影格處 , 按住左鍵拉到第 20 影格處 , 再按「F 5」鍵插入畫面.
![]()
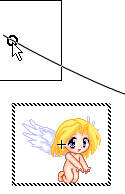
16. 將滑鼠移到第 1 影格的位置 , 接著拉住符號的中心點 , 移動到軌跡上 , 您會看到符號中心出現一個小圓圈圈
, 只要將小圓圈圈移到軌跡上即可放開 , 記得要點選工具列中的 ![]() 工具 , 才會出現小圓圈圈喔 !
工具 , 才會出現小圓圈圈喔 !

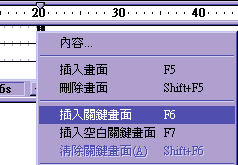
17. 接著在第 20 影格處 , 按滑鼠右鍵「插入關鍵畫面」, 複製第 1 影格畫面.

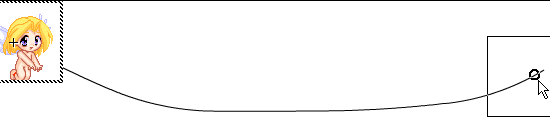
18. 將滑鼠移到第 20 影格的位置 , 接著拉住符號的中心點 , 移動到軌跡上 , 您會看到符號中心出現一個小圓圈圈 , 只要將小圓圈圈移到軌跡上即可放開.

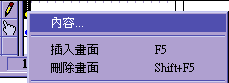
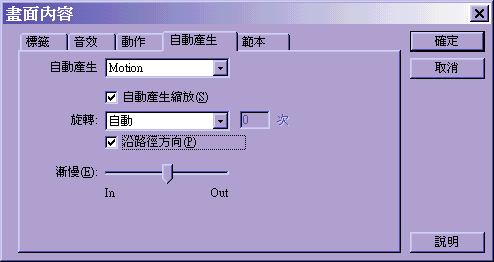
19. 接著在第 1 影格處 , 按滑鼠右鍵「內容」選項.

20. 產生 Motion 連續動畫 , 記得勾選「沿路徑方向」選項 , 因為我們有使用「移動導線」!

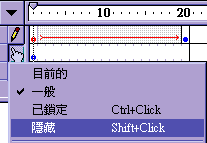
21. 完成第 1 影格至第 20 影格之 Motion 設定後 , 接著把「移動導線」的圖層「隱藏」起來.

22.這個「移動導線」圖層的標籤就會變成一個打叉的眼睛 , 代表隱藏起來 , 播放動畫時不會顯示出來.
![]()
23. 完工囉 ! 可以輸出作品啦 !
24. 有網友反應說 移動導線有點「深」 , 看不太懂 , 傑克撰寫的時候就怕這一點 , 對於一些剛學習 Flash 的網友來講 , 真的有一點難 , 因為要考慮到 Flash 移動導線會走最短的路徑 , 使一些網友看不太懂 , 所以撰寫此「簡易版」單元 , 不用考慮其他因素 , 直接就可以做出成品囉 !
【傑克資訊站 - FLASH】版權所有 Copyright @ 1999 Rock Jack All rights reserved.