| 你在这里:首页-->制作工具-->HTML制作工具-->DREAMWEAVER2-->界面说明-->一流的用户界面 |
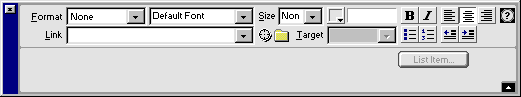
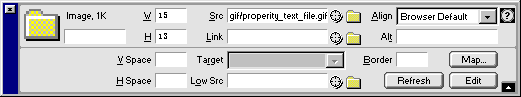
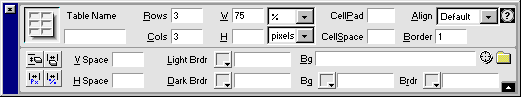
现在想想,为什么对DREAMWEAVER2“一见钟情”,我是在外部的炒作下安装DW2的,但为什么一下子就喜欢上它呢?我想因为它的用户界面太出色了,占屏幕约95%以上的用户界面,除了主菜单外,其他菜单按钮均高度集成在一块块浮动面板上,您会不由地联想到另一个我们常用的软件,PHOTOSHOP,像不像?! 除了主菜单外,DW主要的编辑功能菜单只是用3条浮动的菜单栏代替,则对象面板(Object)、属性面板(Properties)、快速启动档(Launcher),其中快速启动档也同时集成在状态栏上,对象面板中集成了相当于四个面板的元素(Common,Form,Head,Invisible),您可以任意移动这些菜单栏的位置,尽量留出更多的可视区域。其实告诉您一个秘密,这些面板的素,是可以任意修改的,这个问题我们在后面还涉及到的!Dreamweaver 2这种软件界面扩展设计者视野,不再受制于屏幕显示的大小,而Dreamweavr 2又提供了标尺刻度及底格功能,你可以直接看到页面的实际显示尺寸,使到设计者在页面定位方面更加清晰明廖,无须浏览器预览就清楚主页的整体页面效果,这个功能让我们感到好像我们不是在制作主页,而是在PHOTOSHOP中作图。 对象面板(Object)其实集成了DW主菜单中Insert中的选项,它的对象全是插入对象  。具体功能我在前面的INSERT菜单中已经讨论过,我在此不一一细说,图标很直观,相信大家一眼就能看出来。 。具体功能我在前面的INSERT菜单中已经讨论过,我在此不一一细说,图标很直观,相信大家一眼就能看出来。属性面板(Properties)比较灵活,变化比较多,它随着您的选择对象不同而随着改变,您在使用DW2时应注意一点:DW2的属性菜单完全是随您的选择区域来决定的!比如您选择了一幅图象,那么属性面板上将出现图象的相应属性,如果是表格的话,它相应的会变化成表格的相应属性,请注意属性面板中的 文本状态下的属性面板如下图:   用来修改大小(相对和绝对); 用来修改大小(相对和绝对);图象状态下的属性面板如下图:  W:定义图象宽度;SRC:设定图象地址;ALIGN:选择对齐方式;H:定义图象高度;LINK:链接文件名或URL地址,ALT:图象说明;VSPACE:定义图象上下垂直的间隔;HSPACE:定义图象左右水平的间隔;TARGET:定义链接文件后的帧名;BORDER:定义图象的边框宽度; 表格状态下的属性面板如下图:  有些相同的参数为了避免重复(其实是愉懒:))我不再一一声明,ROWS:定义几行;CELLPAD:定义表格元素与格线之间的像素值;ALIGN:定义对齐方式;COLS:定义该表格有几列;CELLSPACE:定义内部表格线的宽度;BORDER:定义外部线粗细; 快速启动档(Launcher) 快速启动档集中了DW2中最重要的六个功能:它们分别是SITE(站点管理器)、LIBRARY(库管理)、STYLES(样式编辑器)、BEHAVIORS(动作编辑器,就是用来制作动态主页的)、TIMELINE(时间链)、HTML(源代码编写器)。 状态栏 状态栏的左边一部分是显示您当前光标区的代码情况,比如 状态栏右边剩下的那部分 |