| |
CSS滤镜属性(5)
5. FlipH,FlipV
语法:{Filter:filph} ,{Filter:filpv}
分别是将对象水平反转和垂直反转,看看下面的例子:
 |
 |
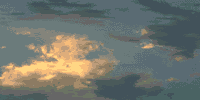
原图 |
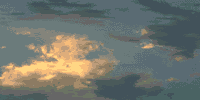
水平反转,源代码如下:
<img src="cloud.gif" width="200"
height="100" style="filter:fliph">
|
 |
 |
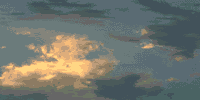
垂直反转,源代码如下:
<img src="cloud.gif" width="200"
height="100" style="filter:flipv">
|
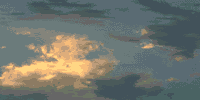
水平反转和垂直反转,源代码如下:
<img src="cloud.gif" width="200"
height="100" style="filter:fliph fliphv">
|
再看一下文字效果:
| Dhtml
2000 |
Dhtml
2000 |
| |
水平反转,源代码如下:
<td style="filter:flipv">
|
| Dhtml
2000 |
Dhtml
2000 |
垂直反转,源代码如下:
<td style="filter:fliph">
|
水平反转和垂直反转,源代码如下:
<td style="filter:fliph fliphv">
|
上一页 返回目录 下一页
|

